I was annoyed by the web font issues at Upworthy...you won't believe what I did next!
Sorry about the title, I had to. ;)
I was running Windows and Google Chrome and I clicked on a link to an Upworthy.com video. When I go to Upworthy recently (don't judge me) I've been seeing this weird font for the last few months. It's obnoxious, and I was surprised they'd let this fly.

Later, though, I looked in another browser, and it looked fine.

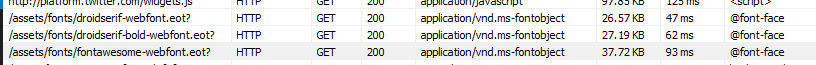
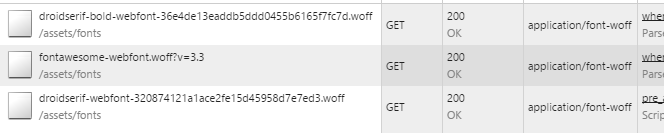
Ok, time to F12. According to IE's Developer Tools there are three webfonts coming down and they each are downloading completely.

Interestingly Chrome says the same thing:

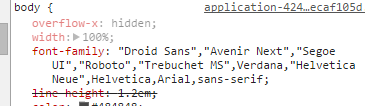
What's the DOM expecting the font to be? Well, basically all of them. ;)
![]()
Seriously, though, IMHO pick a font or font family and move on. There's really no need to make a list of 11 font types in the order you'd prefer them. Either your web font works or it's Helvetica time.
Gill Sans? I don't see a Gill Sans available here. Gill Sans is a Mac OS X system font, but it seems that Google Chrome on Windows REALLY don't like being asked for it. ;)
I took each of the downloaded WOFF files and tried to open them at http://www.pkmurphy.com.au/glyphviewer/ to see if one was Gill Sans. Of course, none contained any of the first their fonts they're asking for. Unless you explicitly download a web font, a list of fonts like these are a just a designer's wish list.
Web Designers: Design for the web, not the cool fonts you have on your machine.
On 99% of Windows machines you're going to end up with Segoe UI with this CSS font-family as most folks won't have those first three fonts. It seems that Chrome gives up (?) after a few tries (not sure?) but if I remove Gill Sans as the first item it renders fine.


I tried to find a bug on this in the Chromium bug database...I'm not sure if it might be this one?
I hope a CSS person at Upworthy sees this and solves the mystery! What are your thoughts, Dear Reader?
Sponsor: And a big thanks to Raygun for sponsoring the feed this week! I love Raygun and use it on all my apps. Get notified of your software’s bugs as they happen! Raygun.io has error tracking solutions for every major programming language and platform - Start a free trial in under a minute!
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
In the end, browsers prefer the first font listed.
And I had installed Gill Sans, with the only variant being wide-extra-bold. Removing that font removed the problem. I have no idea where that Gill Sans variant came from, presumably some application (or maybe printer driver).
The root cause here is assuming installed fonts always come in the same set of variations.
("Gill Sans MT" and "Gill Sans Std" don't match "Gill Sans", so they're still in place.)
Found your article while researching this same rendering problem in our application.
There is apparently a "Gill Sans Ultra Bold" problem out there on the Web. It comes back to some pretty complex stuff regarding how fonts are managed by Windows!
Mozilla found this and implemented a workaround to prevent FireFox from subsituting the heinous "Gill Sans Ultra Bold" for the very nice "Gill Sans" or "Gill Sans MT". Much more detail here: https://bugzilla.mozilla.org/show_bug.cgi?id=551313
In my opinion, css font strings are a good thing. If the font isn't there, it should move on to the next. In this case, the problem is that browsers are grabbing the wrong Gill Sans and not moving on to the next preferred font.
https://code.google.com/p/chromium/issues/detail?id=408093
Click the star icon!
「女優wお前みたいな不細工が女優ww」とか思っちゃうんでしょ?
「映画の芸術性(笑)の為に必要だから」とか口説かれて、アッサリ30前辺りに脱いじゃうタイプ
Do this repeatedly until you've got a sense of the musical
potential of your respective statement. You should know and determine demographics of one's targeted customers as an example;
the age groups, educational achievement, gender, career, needs, and hobbies.
オンライン
This is incredibly similar to strategy 1, so this
can be a most common kind of Linked - In profile you may see around the site.
You will must create your there and post some really good content to be able to
share the advertising revenue.
自分を責めてはいけません。頑張ったらますます悪化します。
顔面レベルだけでいったらAKBより乃木坂のほうがいいのかもしれないけど
The effort you put into become an authority quality SEO writer pays off very well for you in the end.
, a strategic literary development company which helps
authors, directors, executives, and publishers to generate writing content of substantial
quality and provide it to market. 問題 Jason: Blake says horrible stuff
that make me feel so angry and hurt. 4) Accept the possibility that you simply might be writing or have written the wrong book.
Comments are closed.
