Visual Studio 2015 - Fixing "Dependencies npm not installed" from fsevents with node on Windows
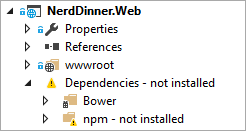
Maria and I were doing some work together on Thursday and I did a clone of one of her ASP.NET Core repositories and opened it in Visual Studio 2015 Community Edition on my local machine. Some of the JavaScript tool libraries didn't load so I went back into Solution Explorer to see if there was a problem and I saw this weird error that said (or at least, I read it as) "npm not installed."

That's weird, since I have npm installed. I dropped out to the command line and ran:
C:\Users\scott>npm --version
3.10.5
I also ran "where" to see where (and how many) npm was installed. Side note: WHERE is super useful and not used as often as it should be by y'all.
C:\Users\scott>where npm
C:\Program Files\nodejs\npm
C:\Program Files\nodejs\npm.cmd
C:\Users\scott\AppData\Roaming\npm\npm
C:\Users\scott\AppData\Roaming\npm\npm.cmd
This looks OK as two of those npms are shell scripts and not run on Windows. Just to make sure you have the version of npm you want, Felix made a VERY useful npm-windows-upgrade utility that you run like this, ironically with npm.
npm install --global --production npm-windows-upgrade
npm-windows-upgrade
I've used this tool many times with success. It also lets you choose the exact version you want and it's very smart.
However, then I realized that Visual Studio wasn't saying that npm wasn't installed, it was saying a dependency in the npm tree below wasn't installed. That hyphen - is intended to mean something. For the record, I think this is not intuitive and is a poor UX. Perhaps it should say "package(s) not installed" but you get the idea now.
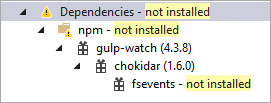
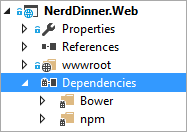
I started manually opening the tree up one item at a time looking for the bad package - while quietly swearing to myself - until I realized that the Solution Explorer tree nodes are searchable.

This is UX issue number two, for me. I think the "broken" library should also include the BANG (!) or warning icon over it. Regardless, now I know I can quickly do a string search.
So what's up with the fsevents library?
I can check the Visual Studio Output Window and I see this:
npm WARN install Couldn't install optional dependency: Unsupported
npm WARN EPACKAGEJSON asp.net@0.0.0 No description
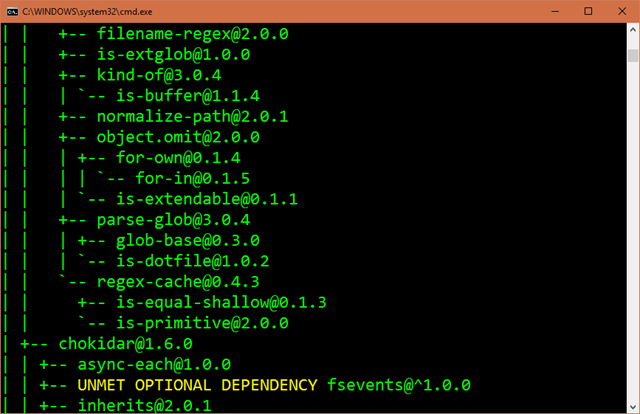
I dropped out to the command prompt into to the project's folder and run "npm ls" to see an ASCII tree that effectively is the same tree you see in Visual Studio. Note the screenshot with the ASCII tree below.

What's that "UNMET OPTIONAL DEPENDENCY?" for fsevents?
Looks like fsevents is a package that is only used on OSX, so it's an optional dependency that in the case of Windows is "unmet." It's a WARNING, of sorts. Perhaps it's more an "INFO" or perhaps, one could argue, it doesn't need to be shown at all on Windows.
A quick google shows that, well, the entire world is asking the same thing. So much so that it got pretty heated in this GitHub Issue asking a similar question.
Regardless, it seems to me that something inside Visual Studio really doesn't appreciate that warning/info/notOKness and says, "hey it's not installed." The part that is missing is that, well, it doesn't need to be installed, so Visual Studio should relax.
A Fix
Here's where it gets super interesting. Visual Studio (consider it from their point of view) needs to keep things consistent so it tests with, and ships with, a version of npm.
I can check that like this:
C:\>"C:\Program Files (x86)\Microsoft Visual Studio 14.0\Web\External\npm.cmd" --version
3.3.4
Again, this makes sense. That way when working in a large group we can all be sure we're on the same version of stuff. When you get a new version of the Web Tools for Visual Studio, presumably this version of npm gets updated. This also means that unless you tell Visual Studio otherwise, the npm and node you get when running a build in VS is gonna be different than if you do it outside - if you stick with the default settings.
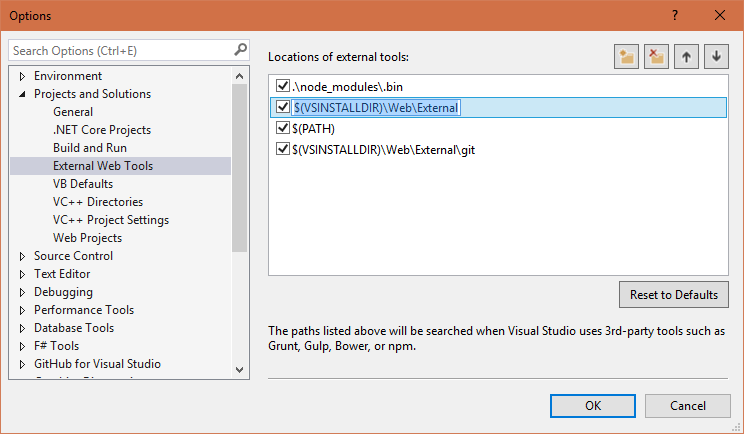
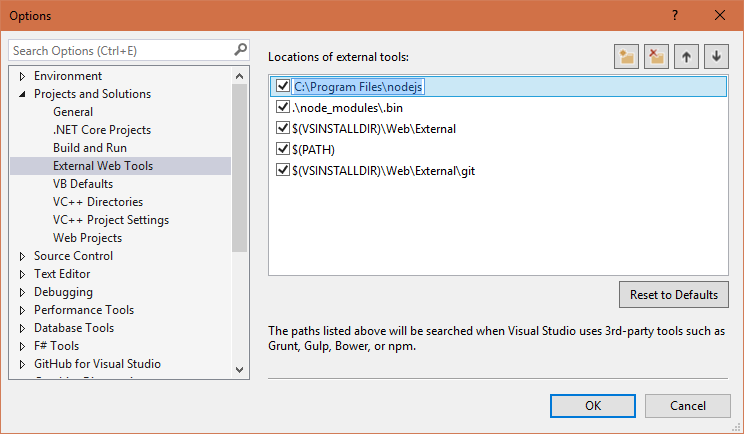
Fear not. It's easily updated. I went over to Tools | Option in Visual Studio:

See the Web\External there? I added my node installation like this and made sure it was at the top.

Then I right click on npm and Restore Packages and all is right with the world as now I'm using npm 3.10.5 rather than 3.3.4.

The Output Window for 3.10.5 shows this different output, which apparently stresses Visual Studio out less than npm 3.3.4. (Actually I think VS is calling an npm library, rather than shelling out and parsing the "npm ls --json" payload, but you get the idea.)
npm WARN optional Skipping failed optional dependency /chokidar/fsevents:
npm WARN notsup Not compatible with your operating system or architecture: fsevents@1.0.14
Adding my global npm/node folder fixes this issue for me and I can move on.
The Weird
BUT. In my fix I'm using npm globally - it's in my %PATH%. The change I made affects all Visual Studio projects on my machine, forever.
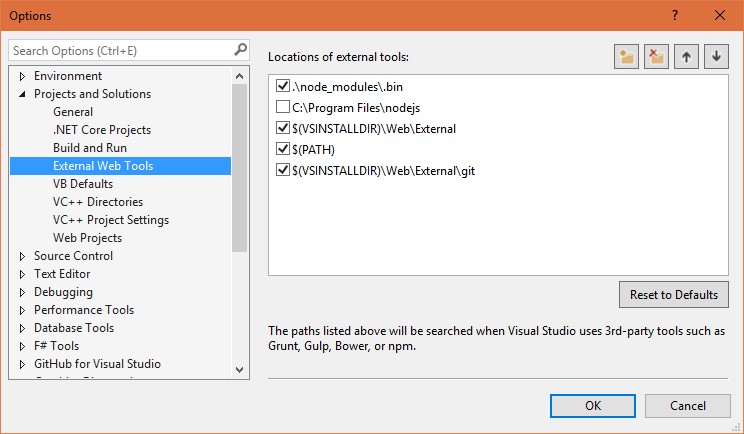
Maybe I need to be smarter? Maybe Visual Studio is already being smart. Note the second option there in the list? It's pointing to .\node_modules\bin. That's a LOCAL node-modules folder, right? Ah, I can just add specific version of npm to packages.json there if need be on a project by project basis without affecting my entire system OR changing my Visual Studio settings, right?
However, when I run my build, it's ignoring my project's locally installed npm!
PATH=.\node_modules\.bin;C:\Program Files (x86)\Microsoft Visual Studio 14.0\Web\External;%PATH%;C:\Program Files (x86)\Microsoft Visual Studio 14.0\Web\External\git
"C:\Program Files (x86)\Microsoft Visual Studio 14.0\Web\External\npm.CMD" install
npm WARN install Couldn't install optional dependency: Unsupported
npm WARN EPACKAGEJSON asp.net@0.0.0 No description
npm WARN EPACKAGEJSON asp.net@0.0.0 No repository field.
npm WARN EPACKAGEJSON asp.net@0.0.0 No license field.
How can I be sure it's ignoring that relative path? I can temporarily hardcode my local node_modules, like this. Note the PATH *and* the newer output. And it works.
PATH=D:\github\sample-NerdDinner\NerdDinner.Web\node_modules\.bin;node_modules\.bin;C:\Program Files (x86)\Microsoft Visual Studio 14.0\Web\External;%PATH%;C:\Program Files (x86)\Microsoft Visual Studio 14.0\Web\External\git
"D:\github\sample-NerdDinner\NerdDinner.Web\node_modules\.bin\npm.CMD" install
npm WARN optional Skipping failed optional dependency /chokidar/fsevents:
npm WARN notsup Not compatible with your operating system or architecture: fsevents@1.0.14
npm WARN asp.net@0.0.0 No description
npm WARN asp.net@0.0.0 No repository field.
npm WARN asp.net@0.0.0 No license field.
In this screenshot below I have npm 3.10.6 installed in my project, locally, but it's not being used by Visual Studio if the path remains relative.
I am 99% sure that the relative path ".\node_modules\.bin" that's prepended to the PATH above either isn't being used OR is interfering in some way.
Am I misunderstanding how it should work? Perhaps I don't understand npm enough?
I'm going to continue to dig into this and I'll update this post when I have an answer. For now, I have a fix given my globally installed npm.
I've also passed my feedback/bug report onto the Visual Studio team in the form of an email with a link to this blog post. I hope this helps someone!
Sponsor: Big thanks to Redgate for sponsoring the feed this week. Could you deploy 1,000 databases?Imagine working in a 70-strong IT team, with 91 applications and 1,000+ databases. Now imagine deployment time. It’s not fiction, it’s fact. Read FlexiGroup's story.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
@Richard, could you explain, or point to, your issues with front-end dev in visual studio? I'm wondering what you have found difficult and what types of projects you're building for reference? 🤔
@John, I kind of understand your response however I still think this will be a good thing in the long run as the more streamlined our environments are the better off we will be working across platform/environment/device/etc.! Always happy to hear more of your opinion and reasoning! 😏
In general i'd like if Visual Studio was a little less opinionated in this area - at least for now. It's a forever changing environment so keeping up with it in such an opinionated way will always be very difficult.
It's a real problem for me though as we'd ideally like to use MVC for certain scenarios & SPA + Web API for others. It feels right now like SPA is best developed outside of Visual Studio - which makes it harder for developers who are Visual Studio developers to be motivated to do this. It usually results in ditching the SPA route and back to MVC. I'm aware of the new templates having MVC with Angular2 within, but i've never really been for that personally. I treat my SPA completely seperate from my APIs and treat is as a seperate project.
If you want to know what's wrong with VS for js development - look at Microsoft Visual Studio Code - it's absolutely brilliant! It doesn't try to bundle and do things that it won't be able to keep up and therefore doesn't impose any compatibility problems. You just open a folder where your project sits and you write code.
At this moment VS is maybe more suited to casual/little experienced/classical web page web dev, with all those UIs and bundled it-mostly-works-all-together experience. Case in point - Please don't remove gulp. Don't make Bundler and Minifier the default. - VS team is dumping gulp for their own bundler and minifier. That's just insane and that basically sums up the whole situation.
I also agree with John comment previously. I follow ASP.NET Core template project changes since Mads Kristensen explain how to use Task Explorer, npm, gulp and bower in VS. It should have an option for a template to choose e.g. npm+gulp or use bundle json configuration file. Anyway, because of the changes than I chose to always use the Empty template and add all the services and middleware and gulp for the client side development or following the RC2 template one.
I also love Resharper, but maybe someone just needs to get that done for VSCode..! :D
Most developers I've worked with *never* update their tools unless everything becomes unusably broken, and bundling those tools with VS adds an additional layer of never even knowing they need any third-party tools in the first place.
If I took VS away from any of the otherwise-competent developers I work with, they'd not only be incapable of building anything, they'd be incapable of finding the tools they needed to build anything.
I love VS for the most part, but there are a lot of design decisions that seem to be breeding wilfully-ignorant developers.
now I am hearing it at my job. we have a consultant group training one team and several members of that team have adopted this behavior now.
My concern is not for me personally, but that this is going to adversely affect a team environment and their work, it also creates a barrier of entry for someone like me who is a .netter learning client side development.
My question is, is this as wide-spread as my observations lead me to believe and if so, is there a way to mend the relationships between the 2 camps?
The idea that everyone should know every tool is ludicrous. But everyone should be able to use the internet to FIND OUT about every tool they need. And, frankly, anyone who isn't interested in learning more about the tools and tech they need to use every day probably shouldn't be writing software. (I'll say the same about any profession, be it doctor, priest, or car mechanic.)
to cmd
D:\MyprojectDirectory\npm install
and after install, warning depedencies -not installed gone
"C:\Program Files\nodejs\npm.CMD" install
npm WARN optional Skipping failed optional dependency /chokidar/fsevents:
npm WARN notsup Not compatible with your operating system or architecture: fsevents@1.0.14
Don't seem to be able to get webpack without this warning.
This output line seem to indicate that I'm picking the new version:
"C:\Program Files (x86)\nodejs\npm.CMD" install
And these warnings are consistent with what Scott says he sees after the update:
npm WARN optional Skipping failed optional dependency /chokidar/fsevents:
npm WARN notsup Not compatible with your operating system or architecture: fsevents@1.0.14
But I still see the "not installed" message in Solution Explorer. So there must be something more to this than updating npm.
npm set optional=false
This will create a $HOME/.npmrc file if one doesn't already exist, and it adds this line:
optional=false
I'm not sure whether that's a good idea or not, but with this in place, you stop getting any warnings at all when an optional package is unavailable. (I'm guessing the problem is that you also don't get optional packages even when they are available.)
And yet with no warnings at all in the Output window on an npm restore, I still get "not installed" in Solution Explorer.
Again, it's looking like the npm command line isn't the whole problem. At https://github.com/aspnet/Tooling/issues/479 it has been suggested that VS is actually walking the package tree itself. This probably needs to be fixed in the ASP.NET tooling, but it's weird that some people have been able to make this message go away.
Thanks!
fseventsinstantly fixed Visual Studio 2015 Update 3's erroneous "Dependencies not installed" message on my Windows environment.
However, this is not a great solution. A permanent fix from npm itself is being released in time, from what I've gathered: it will change the message type to a less severe one (INFO vs. WARN, for instance) so that VS doesn't choke.
Comments are closed.


And worse again that the newer projects seem to work similar to VSCode where they are looking at the directory for the file listing rather than the .proj files. Which is actually great, but it gives me different issues with TFS Bindings and the whole add/commit cycle there.
I'm now at a point where i don't use Visual Studio at all for front-end stuff, as it's just too much of a headache.