PowerCfg - The hidden energy and battery tool for Windows you're not using
There's been a lot of talk about power and energy usage by PCs lately, especially ones on battery. I use an irresponsibly power hungry desktop at home, an Ivy Bridge Intel Lenovo X1 Carbon Touch for work, a Surface 2 (for email, remote desktop (RDP), videos, games and airplane stuff since I don't sweat its batter) and I'm also testing this prototype Haswell that Intel sent me. Whatever machine I get next to replace the X1 Carbon Touch (likely a Yoga 2 Pro) will be a Haswell, and ideally it will support "Connected Standby." Connected Standby is a low-power state that lasts for tens (or hundreds) of hours, but allows the PC to play music, refresh email, and receive VOIP calls. Haswell is amazing, to be clear, but it's all the components working together - chipset, wifi adapter, processor - that make for a truly compelling machine.
Recently I re-discovered the powercfg.exe command line tool that's built into Windows. You have this now. It's a funny little tool that, on the one hand, lets you make minute tweaks to how power is used on your computer, but on the other hand, creates the most elaborate reports on how your PC uses power.
You may have used powercfg.exe in low disk space situations to disable the hibernation file with
powercfg /hibernate off
It'll tell you lots of things about your system that you may not know, or that may help you better use power. For example powercfg /availablesleepstates will tell you the flavors of sleep and standy your PC supports.
How deep can your PC sleep?
Here's my fat desktop:
C:\>powercfg /a
The following sleep states are available on this system:
Standby (S3)
Hibernate
Fast Startup
The following sleep states are not available on this system:
Standby (S1)
The system firmware does not support this standby state.
Standby (S2)
The system firmware does not support this standby state.
This is useful to know. My desktop supports standby. Do I use it? We'll see a little later. Here's the same query on my 5 years-newer Surface:
C:\>powercfg /a
The following sleep states are available on this system:
Standby (Connected)
These S1,S2,S3,S4 numbers indicate how "deeply" your system can sleep. S1 is dozing, and S4 is hibernation. You might find that your machine supports a mode like S3 or something but then it's a device you've added that is preventing it from sleeping that deeply. You can diagnose sleep issues (which, for me, usually end up being cheap USB things I've added) with
powercfg /devicequery s1_supported
...for each state and compare the lists of devices.
The most powerful (today) sleep state for energy management is Connected Standby also known as ACPI S0. Regular Sleep/Standby on average Win7 and Win8 machines is S3.
Connected Standby lets you effectively turn your machine off, but still get email, VOIP calls, play music, etc. There's also rules and guidelines around connected standby that limit battery drain to less than 5% of capacity over a work day.
I ran powercfg.exe /a on the prototype Haswell I've been evaluating and it too supports connected standby, which is deeply cool. This explains the fantastic standby ("in the backpack") times I see with it. As more and more machines have Haswell and support Connected Standby, developers will need to support theses "always fresh" scenarios. It's just habit for me to open a laptop before getting on a plane, launch email, load up on RSS feeds, get my flight details. It'll be very cool to have a Haswell machine in "Connected Standby" that is always fresh, even though it may have been asleep all weekend.
Power Reporting
I recently blogged about how the Windows "High Performance" power profile differed from the "Balanced" profile on Servers' performance. Since I'm not on my desktop machine 24/7, I could save a lot of energy by making sure it's falling asleep at the appropriate time and that it's sleeping as deeply as possible.
The real magic switches buried in PowerCfg.exe are /energy and /batteryreport and, if your machine supports "Connected Standby" also /sleepstudy, and I recommend you run them now. I shall wait. ;)
I ran the Energy Report on my Desktop and it generated a nice HTML report. Here's some highlights (it's super long).
First, my desktop isn't configured to ever fall asleep! A fail on my part.
- Power Policy:Power Plan Personality is High Performance (Plugged In)
- The current power plan personality is High Performance when the system is plugged in.
- Power Policy:Sleep timeout is disabled (Plugged In)
- The computer is not configured to automatically sleep after a period of inactivity.
Second, my wifi adapter isn't set to use Low-Power. Didn't know that.
- Power Policy:802.11 Radio Power Policy is Maximum Performance (Plugged In)
- The current power policy for 802.11-compatible wireless network adapters is not configured to use low-power modes.
Finally, my Wacom Tablet may have the wrong drivers or not be able to sleep:
- USB Suspend:USB Device not Entering Selective Suspend
- This device did not enter the USB Selective Suspend state. Processor power management may be prevented when this USB device is not in the Selective Suspend state. Note that this issue will not prevent the system from sleeping.
- Device Name - Wacom Tablet
- Device ID - USB\VID_056A&PID_00D1
This was extremely useful information for me, so I'll take 5 minutes and make sure this big desktop goes into standby when I'm not around.
Battery and Power Reporting on a Laptop/Tablet
If you run powercfg /batteryreport on a laptop you get a WEALTH of information in an HTML report. Here's some highlights.
Details on Installed Batteries
Lots of details on the batteries in your machine
- NAME - X864048BA
- MANUFACTURER - ATL
- SERIAL NUMBER - 12412
- CHEMISTRY - L/ION
- DESIGN CAPACITY - 31,297 mWh
- FULL CHARGE CAPACITY - 31,646 mWh
- CYCLE COUNT - 34
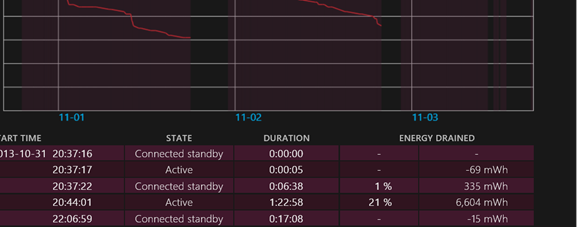
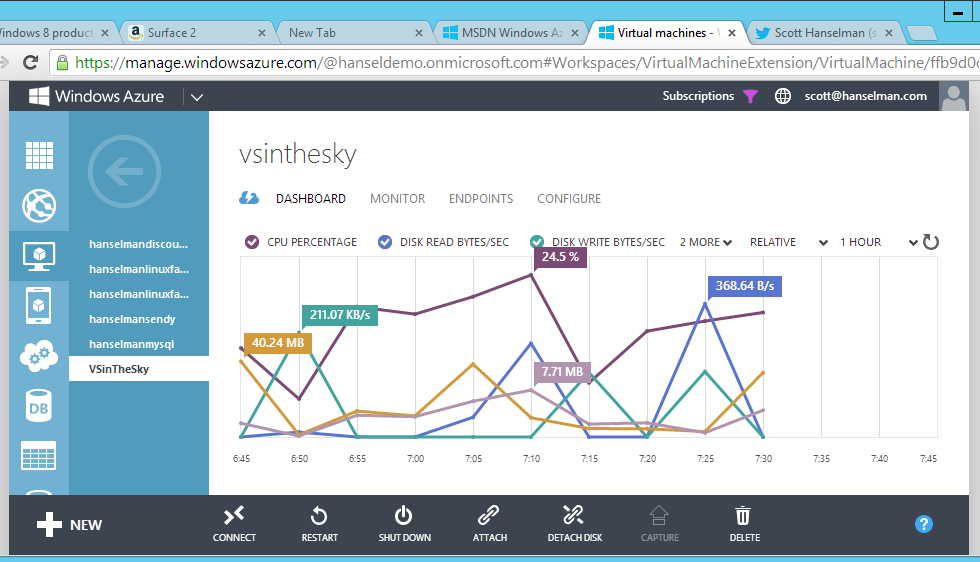
What the device was doing, when, the battery mWh and times:

You get awesome charts showing how you battery discharges, charges, and percentages.

As well as detailed usage history, percentage used and hours used.

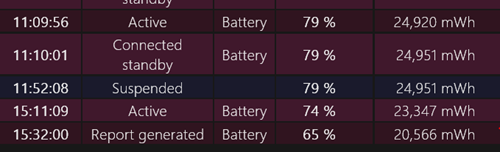
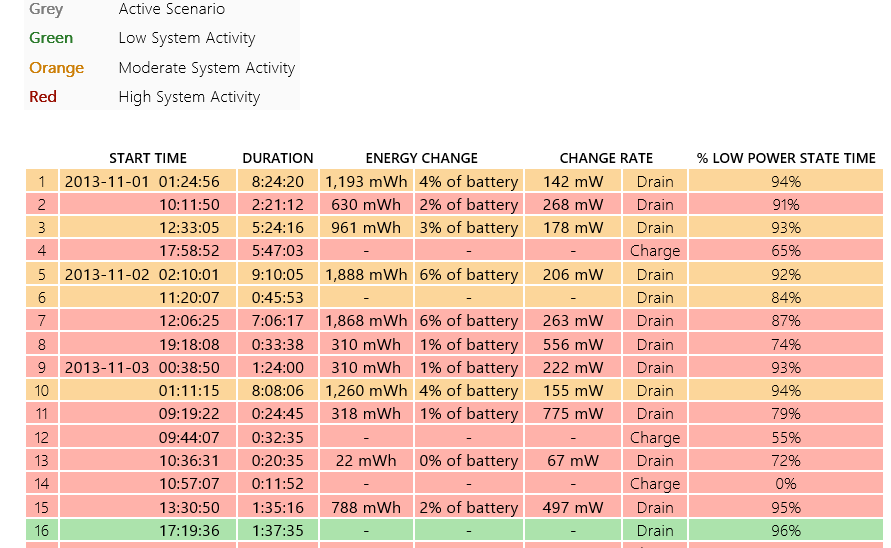
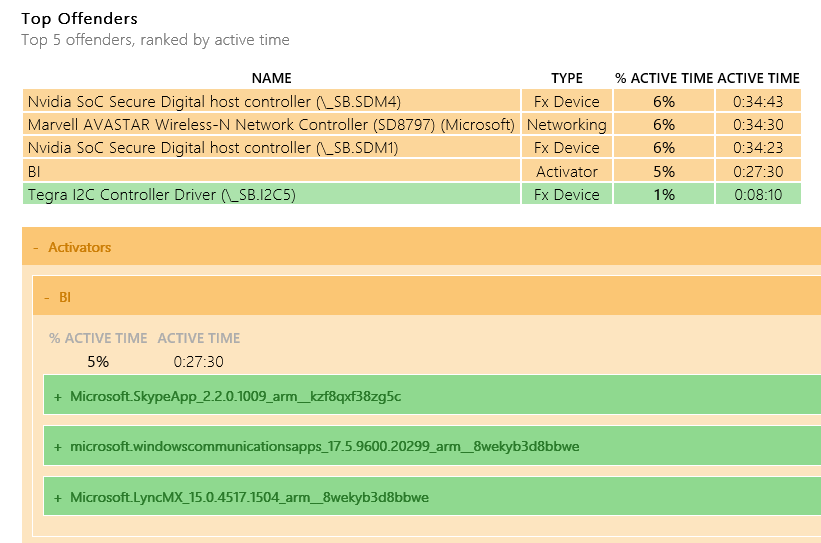
Connected Standby machines get an even MORE amazing report with /sleepstudy
You can see what apps are using what about of battery and time, what devices are the "worst offenders" and then you can use this knowledge to decide what you keep running in the background.'

Here is one Connected Standby session:

I was a little surprised at the quantity of hard data collected and stored by Windows. Also, when blogs and reviewers do detailed tests on different machines showing battery life and stressed tests, are they running powercfg.exe to ensure all the drivers are working together and haven't been flagged as either power-hungry or energy-stupid?
I would love to see even more data on what Windows is doing around energy, and I'm nearly positive the system is keeping track of power-hungry apps. Why not give me a little "heat map" in the title bar so I can know what browser uses the most power, what app is working too hard, or what website is running JavaScript in a loop? Why not give us the option to put those tools front and center?
Sponsor: Big thanks to Telerik Icenium for sponsoring the feed this week! Build and publish iOS & Android apps with Visual Studio using only HTML5 & JavaScript! Telerik Icenium now includes Visual Studio integration. Start a 30 day trial with support now!
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter















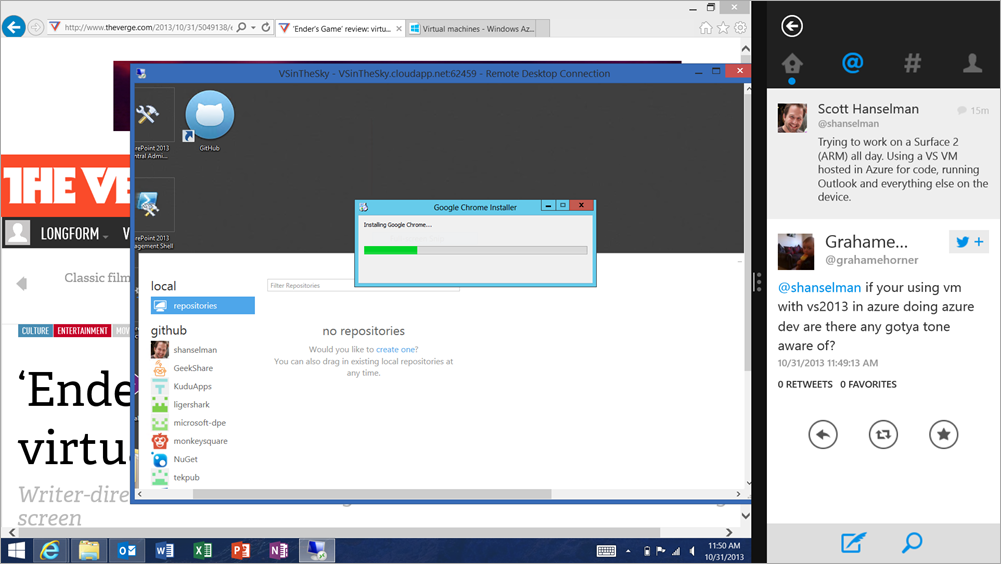
 Important Productivity Tips for using Remote Desktop on a Surface 2 (RT/ARM)
Important Productivity Tips for using Remote Desktop on a Surface 2 (RT/ARM)





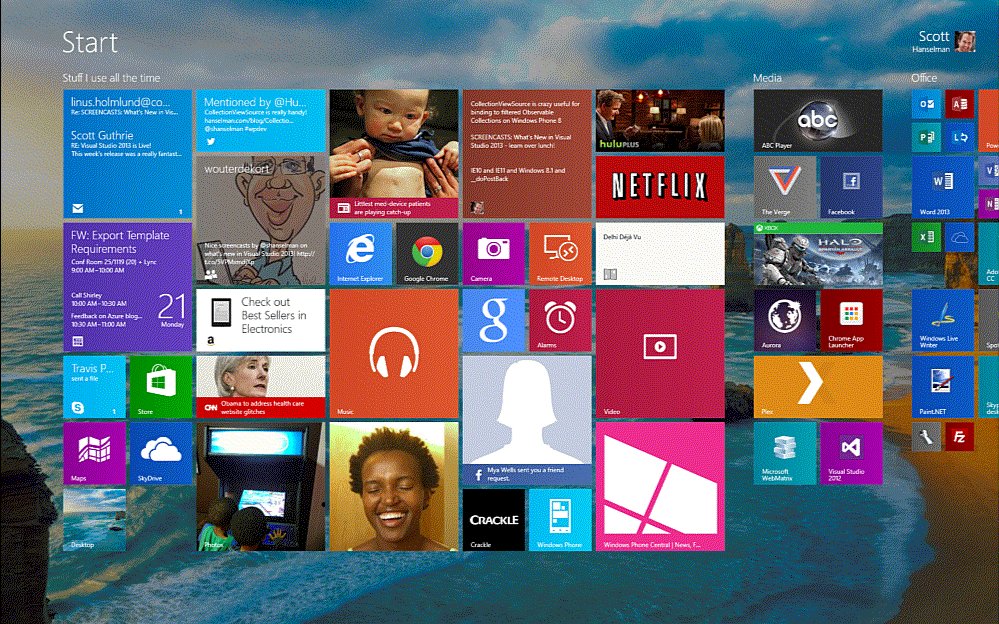
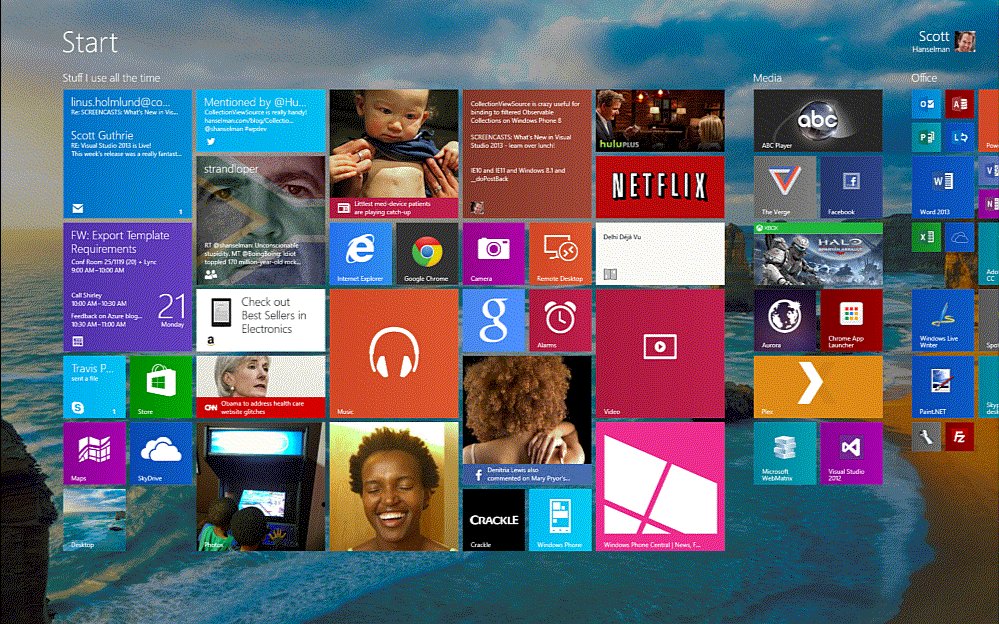
 I actually set this up on my site a few months back when Windows 8.1 preview showed up, but I didn't mention it. If you've got Windows 8.1, you've likely figured out that the most fun apps are ones that have active live tiles.
I actually set this up on my site a few months back when Windows 8.1 preview showed up, but I didn't mention it. If you've got Windows 8.1, you've likely figured out that the most fun apps are ones that have active live tiles.