Writing and debugging Linux C++ applications from Visual Studio using the "Windows Subsystem for Linux"
I've blogged about the "Windows Subsystem for Linux" (also known as "Bash on Ubuntu on Windows") many times before. Response to this Windows feature has been a little funny because folks try to:
- Minimize it - "Oh, it's just Cygwin." (It's actually not, it's the actual Ubuntu elf binaries running on a layer that abstracts the Linux kernel.)
- Design it - "So it's a docker container? A VM?" (Again, it's a whole subsystem. It does WAY more than you'd think, and it's FASTer than a VM.)
Here's a simple explanation from Andrew Pardoe:
1. The developer/user uses a bash shell.
2. The bash shell runs on an install of Ubuntu
3. The Ubuntu install runs on a Windows subsystem. This subsystem is designed to support Linux.
It's pretty cool. WSL has, frankly, kept me running Windows because I can run cmd, powershell, OR bash (or zsh or Fish). You can run vim, emacs, tmux, and run Javascript/node.js, Ruby, Python, C/C++, C# & F#, Rust, Go, and more. You can also now run sshd, MySQL, Apache, lighttpd as long as you know that when you close your last console the background services will shut down. Bash on Windows is for developers, not background server apps. And of course, you apt-get your way to glory.
Bash on Windows runs Ubuntu user-mode binaries provided by Canonical. This means the command-line utilities are the same as those that run within a native Ubuntu environment.
I wanted to write a Linux Console app in C++ using Visual Studio in Windows. Why? Why not? I like VS.
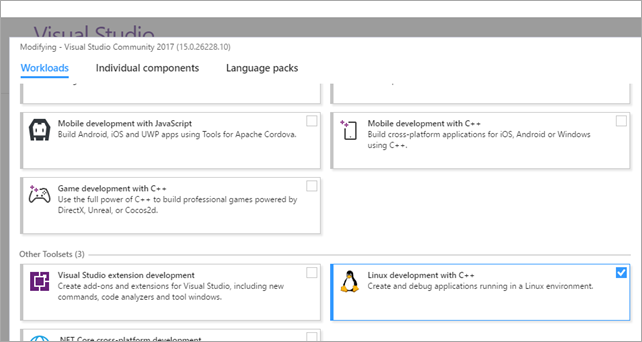
Setting up Visual Studio 2017 to compile and debug C++ apps on Linux
- I've got Visual Studio Community, which is free for small groups and open source.
- I make sure my Windows 10 is up to date and has Bash on Ubuntu installed.
- The "Windows 10 Creators Edition" is out April 11th but if you're a Windows Insider or use the Update Assistant you can get it on April 5th. It includes a bunch of improvements to Bash on Windows (release notes)
Then, from the bash shell make sure you have build-essential, gdb's server, and openssh's server:
$ sudo apt update
$ sudo apt install -y build-essential
$ sudo apt install -y gdbserver
$ sudo apt install -y openssh-server
Then open up /etc/ssh/sshd_config with vi (or nano) like
sudo nano /etc/ssh/sshd_config
and for simplicity's sake, set PasswordAuthentication to yes. Remember that it's not as big a security issue as you'd think as the SSHD daemon closes when your last console does, and because WSL's subsystem has to play well with Windows, it's privy to the Windows Firewall and all its existing rules, plus we're talking localhost also.
Now generate SSH keys and manually start the service:
$ sudo ssh-keygen -A
$ sudo service ssh start
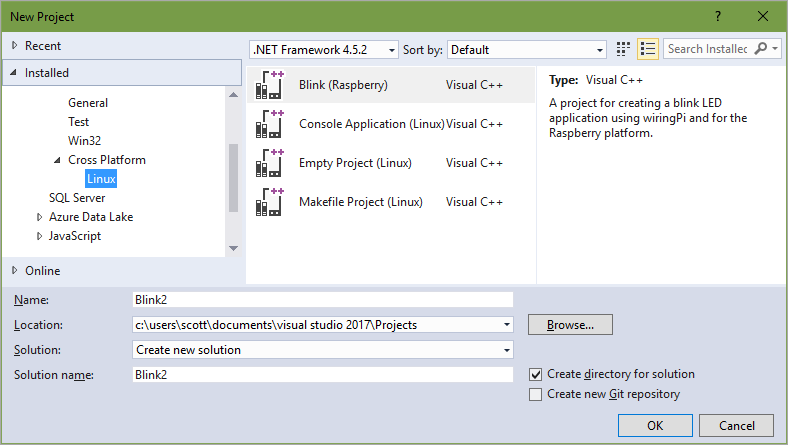
Create a Linux app in Visual Studio (or open a Makefile app):

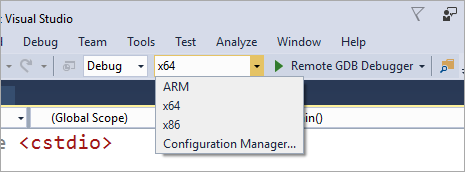
Make sure you know your target (x64, x86, ARM):

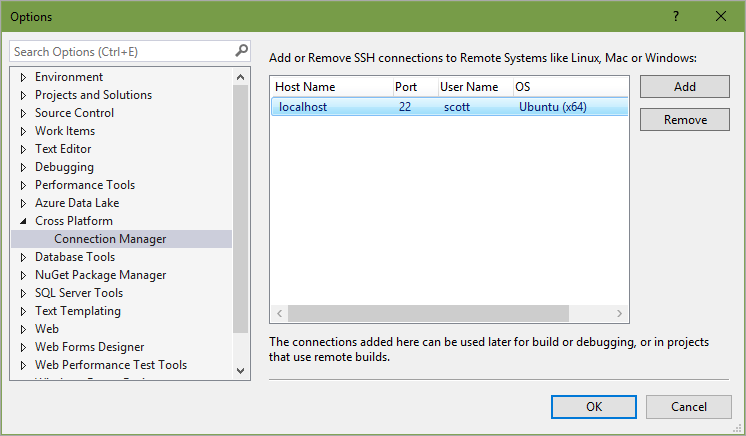
In Visual Studio's Cross Platform Connection Manager you can control your SSH connections (and set up ones with private keys, if you like.)

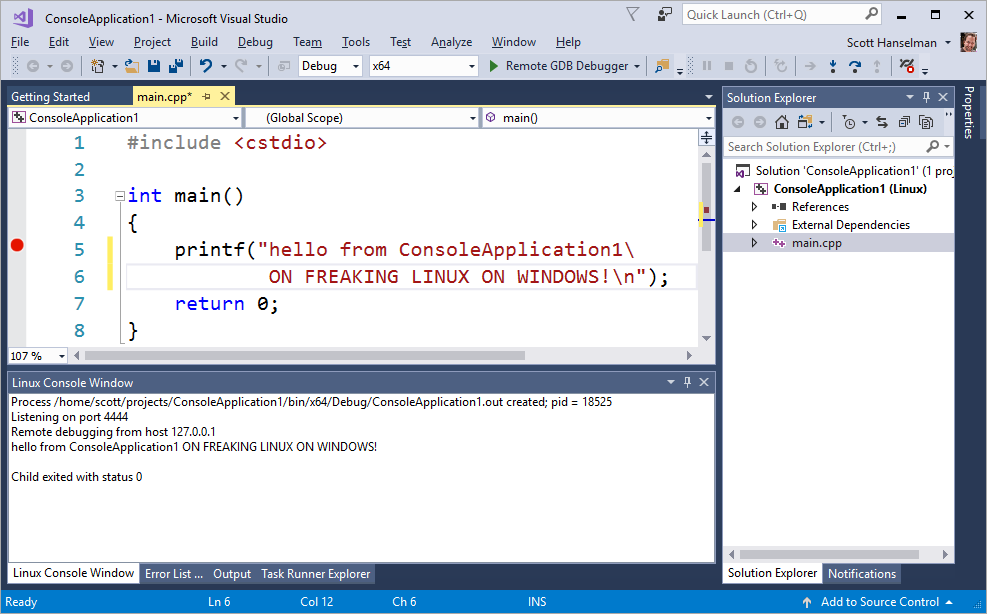
Boom. I'm writing C++ for Linux in Visual Studio on Windows...running, compiling and debugging on the local Linux Subsystem

BTW, for those of you, like me, who love your Raspberry Pi tiny Linux computers...this is a great way to write C++ for those little devices as well. There's even a Blink example in File | New Project to start.
Also, for those of you who are very advanced, stop using Mingw-w64 and do cool stuff like compiling gcc 6.3 from source under WSL and having VS use that! I didn't realize that Visual Studio's C++ support lets you choose between a number of C++ compilers including both GCC and Clang.
Sponsor: Thanks to Redgate! Track every change to your database! See who made changes, what they did, & why, with SQL Source Control. Get a full version history in your source control system. See how.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.



About Newsletter