Working with Multiple .NET Core SDKs - both project.json and msbuild/csproj
As .NET Core and ASP.NET Core make the transition from project.json style project files to MSBuild (csproj) style files, I'm starting to get myself up to speed on what's needed, what's changing, and why/if it's a good thing. Documentation is still getting updated but there's a great blog post from Nate McMaster who works on the team.
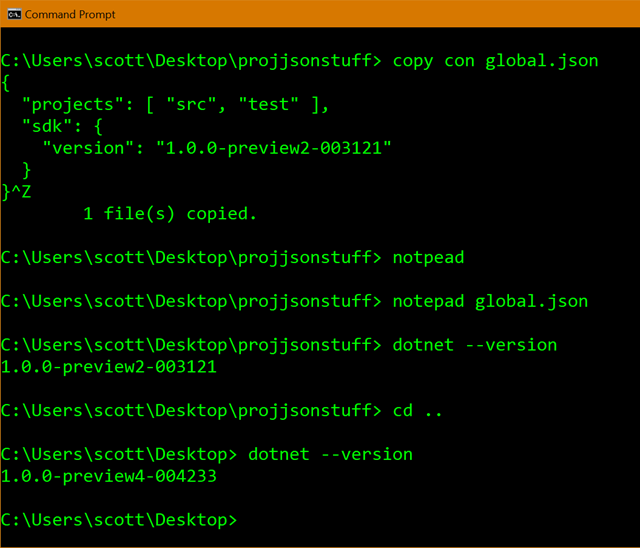
As I touched on in a previous post, you can continue working on project.json based projects while experimenting with the newer stuff. Here I have a global.json with the version pinned to an earlier SDK. Then I move to another folder and the .NET CLI gives me another version. Projects can remember and pin their SDK versions.

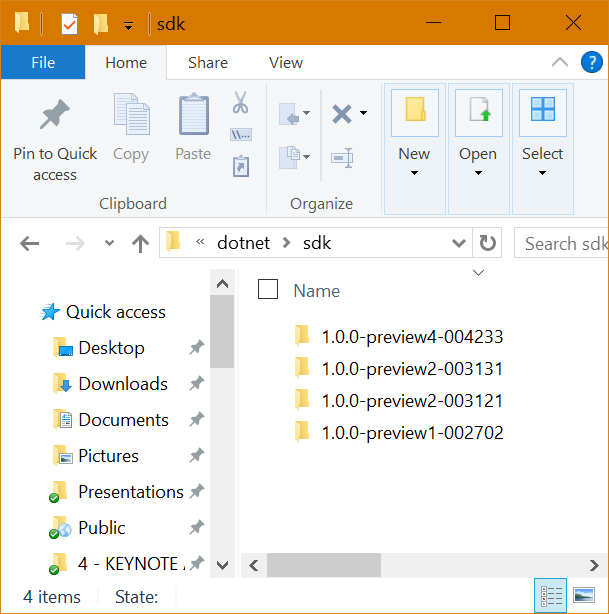
This is assuming that you do have multiple versions (and the ones you want) installed:

To be clearer, I'll run "dotnet new" in one folder and again run "dotnet new" in another. Note that one has global.json pinned older "LTS" (Long Term Support) SDK with project.json and one will use the later "Current" (bleeding-edge) stuff.
See how that works?
C:\Users\scott\Desktop\csprojstuff> dotnet new
Created new C# project in C:\Users\scott\Desktop\csprojstuff.
C:\Users\scott\Desktop\csprojstuff> dir
Volume in drive C is Windows
Volume Serial Number is 00C1-AED2
Directory of C:\Users\scott\Desktop\csprojstuff
01/23/2017 01:09 PM <DIR> .
01/23/2017 01:09 PM <DIR> ..
12/07/2016 09:49 PM 422 csprojstuff.csproj
12/07/2016 09:49 PM 133 Program.cs
2 File(s) 555 bytes
2 Dir(s) 149,845,356,544 bytes free
C:\Users\scott\Desktop\csprojstuff> cd ..\projjsonstuff
C:\Users\scott\Desktop\projjsonstuff> dotnet new
Created new C# project in C:\Users\scott\Desktop\projjsonstuff.
C:\Users\scott\Desktop\projjsonstuff> dir
Volume in drive C is Windows
Volume Serial Number is 00C1-AED2
Directory of C:\Users\scott\Desktop\projjsonstuff
01/23/2017 01:10 PM <DIR> .
01/23/2017 01:10 PM <DIR> ..
01/23/2017 01:05 PM 95 global.json
06/21/2016 07:10 PM 214 Program.cs
06/21/2016 07:10 PM 367 project.json
3 File(s) 676 bytes
2 Dir(s) 149,844,484,096 bytes free
Now I can also "migrate" that project.json forward with "dotnet migrate." That's a NEW command so look what happens if I just run it locally there without changing the global.json pinned SDK version? Doesn't work. For this example I'll delete global.json and run it again.
C:\Users\scott\Desktop\projjsonstuff> dotnet migrate
No executable found matching command "dotnet-migrate"
C:\Users\scott\Desktop\projjsonstuff> del global.json
C:\Users\scott\Desktop\projjsonstuff> dotnet migrate
Project projjsonstuff migration succeeded (C:\Users\scott\Desktop\projjsonstuff)
Summary
Total Projects: 1
Succeeded Projects: 1
Failed Projects: 0
C:\Users\scott\Desktop\projjsonstuff> dir
Volume in drive C is Windows
Volume Serial Number is 00C1-AED2
Directory of C:\Users\scott\Desktop\projjsonstuff
01/23/2017 01:11 PM <DIR> .
01/23/2017 01:11 PM <DIR> ..
01/23/2017 01:11 PM <DIR> backup
06/21/2016 07:10 PM 214 Program.cs
01/23/2017 01:11 PM 944 projjsonstuff.csproj
2 File(s) 1,158 bytes
3 Dir(s) 149,843,054,592 bytes free
Again, go check out Nate's excellent blog on the topic. He also covers briefly how you can publish "Standalone" or "Self-Contained" Deployments, and points out that in MSBuild world, all projects are portable until you decide to target a runtime:
dotnet publish --framework netcoreapp1.0 /p:RuntimeIdentifier=osx.10.11-x64
More on this as it comes!
Sponsor: Do you deploy the same application multiple times for each of your end customers? The team at Octopus have taken the pain out of multi-tenant deployments. Check out their latest 3.4 release
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter