Bloggers: Know when to use a JPG and when to use a PNG and always Squish them both
The best rule of thumb for bloggers using images in their posts is:
Use JPGs for photographs, landscapes, and faces. Use PNGs for charts, graphs, screenshots and cartoons. Use GIFs only for animations, and sparingly.
As with all rules of thumbs, you should use your best judgment. You should aim to understand how these two image formats work so you can make the right decision.
JPEGs
 JPGs (JPEGs) are "lossy." That means they lose data. They literally throw image data away that they figure your eyes won't see. A good example would be a landscape with a large blue sky. The image format could hold all the detail of the blue sky, literally millions of pixels saying blue, blue, dark blue, darkish blue, sky blue...or it could say "this is a whole area of mostly blueish." Sure, some detail is lost, but for the most part, it's a big blue sky, right? When you save a JPG in your paint program (like Paint.NET) and there's a quality slider for the JPG, the lower the number the more data you'll throw away.
JPGs (JPEGs) are "lossy." That means they lose data. They literally throw image data away that they figure your eyes won't see. A good example would be a landscape with a large blue sky. The image format could hold all the detail of the blue sky, literally millions of pixels saying blue, blue, dark blue, darkish blue, sky blue...or it could say "this is a whole area of mostly blueish." Sure, some detail is lost, but for the most part, it's a big blue sky, right? When you save a JPG in your paint program (like Paint.NET) and there's a quality slider for the JPG, the lower the number the more data you'll throw away.
PNGs
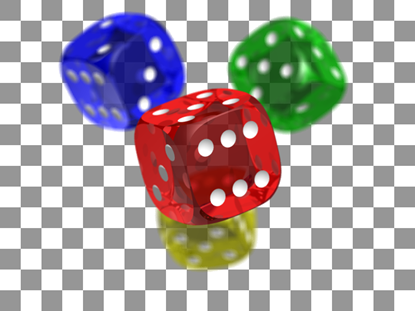
PNGs are "lossless." That means that they don't lose data when they are saved. They are more like ZIP files than like JPGs. PNGs also are known for their ability to have transparent regions. With a JPG you might have a white background, but a similar PNG could have a transparent background and be overlaid on other graphics.
Regardless of which one you choose, chances are that the paint app you use (even Photoshop) haven't removed all the unneeded data from your graphics files. Applications like PNGGauntlet or PNGOut can squeeze 10, 20, even 30% from a already-saved file without any loss in quality. This is especially important given the number of folks browsing on mobile devices. Bandwidth matters, and you do everyone a disservice with every one megabyte graphics file you upload to your blog.
I'm a huge fan of PNGGauntlet. There's also Trimage that optimizes JPGs and PNGs on Linux, and ImageOptim for Mac.
PNGGaultlet works HARD. It will turn your PCs fan on, I'm sure, as it works very hard. But PNGGauntlet tries all of PNGOUT, OptiPNG, and DeflOpt and picks the best result to create the smallest PNGs.
After you've got that blog post perfect, I recommend you add a "squish the graphics" step to your workflow. You'll only gain speed and happier readers.
Related Links
- Taking Proper Screenshots in Windows for Blogs or Tutorials
- Adding PNGOUT to the Explorer Right Click Context Menu
Sponsor: Many thanks to Izenda for sponsoring the blog feed this week. Please do check out their Intuitive Ad Hoc Reporting with Stunning Visualizations - Embed real time dashboards into your ASP.NET applications for easy, custom reports across all devices. Download a FREE TRIAL of Izenda Today!
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
You can compare the gain & quality between resulting JPEG/PNG and make the right choice for your needs.
Shameless plug: I created a nice utility to optimize images called imgOptimize. I use it daily!
The image codecs for .NET need a decent refactoring, optimization and added intellisense for the codec parameters.
Office save as pdf needs an option to not compress/degrade the images.
Steps: Windows 7, open ms paint, add line of text to the image, save as a 1 bit black and white bitmap, save it as a tiff file (1 bit black and white), open the 1 bit tiff file, add some text and save it to tiff.
This results in converting the 1 bit black and white tiff to a 24 bit color tiff since the newly added text is antialiased. This is easily verified by using imagemagick's identify on the new tiff image.
Adding text to a 1 bit black and white BMP adds the text as 1 bit black and white and does not change the resulting BMP to 24 bit color.
This clears up confusion i had for years. One question, how about icons? Which format to use and any tool that you could recommend?
Thanks for the great post.
Atul
I'm really excited to see how Mozilla's mozjpeg project will perform. It's a jpeg encoding optimization library. https://blog.mozilla.org/research/2014/03/05/introducing-the-mozjpeg-project/
Would anyone happen to have a good recommendation for an image optimization library in .NET that does the heavy lifting for you like PNGGauntlet?
Read my question on SO and look at all the answers. You will notice that there isn't a well known native "image squisher" built for .NET but there can be options.
http://stackoverflow.com/q/7362976/590774
So just because you're using a "compressed" image format doesn't mean you shouldn't test a possible size reduction with HTTP compression.
Comments are closed.


![pnggauntlet-screen-a0eadac6[1] pnggauntlet-screen-a0eadac6[1]](https://images.hanselman.com/blog/Windows-Live-Writer/9c8948447812_144F5/pnggauntlet-screen-a0eadac6%5B1%5D_280de89c-4165-49a3-a273-4f042318c182.png)

One thing to keep in mind though, PNGs can be considerably bigger with a less than noticeable improvement in quality. If you have things like fine lines, logos, cartoons, etc. PNGs will be smaller, with better quality. But for a detailed photo like the cat they can be a lot larger.
When optimizing for sites there are many times I will save out to an optimized JPG and PNG, see which is smaller and pick the one that's smallest with the best quality. Sometimes it's JPG and the quality loss is acceptable. Most often it's PNG.
Either way the advice of removing metadata and optimizing output is a step you should do no matter the format, every time.