dotnet new angular and dotnet new react
I was exploring the "dotnet new" experience last week and how you can extend templates, then today the .NET WebDev blog posted about Steve Sanderson's work around Single Page Apps (SPA). Perfect timing!

Since I have Visual Studio 2017 RC and my .NET Core SDK tools are also RC4:
C:\Users\scott\Desktop\fancypants>dotnet --info
.NET Command Line Tools (1.0.0-rc4-004771)
Product Information:
Version: 1.0.0-rc4-004771
Commit SHA-1 hash: 4228198f0e
Runtime Environment:
OS Name: Windows
OS Version: 10.0.15031
OS Platform: Windows
RID: win10-x64
Base Path: C:\Program Files\dotnet\sdk\1.0.0-rc4-004771
I can then do this from the dotnet command line interface (CLI) and install the SPA templates:
dotnet new --install Microsoft.AspNetCore.SpaTemplates::*
The * is the package version so this is getting the latest templates from NuGet. I'm looking forward to using YOUR templates (docs are coming! These are fresh hot bits.)
This command adds new templates to dotnet new. You can see the expanded list here:
Templates Short Name Language Tags
------------------------------------------------------------------------------------------
Console Application console [C#], F# Common/Console
Class library classlib [C#], F# Common/Library
Unit Test Project mstest [C#], F# Test/MSTest
xUnit Test Project xunit [C#], F# Test/xUnit
Empty ASP.NET Core Web Application web [C#] Web/Empty
MVC ASP.NET Core Web Application mvc [C#], F# Web/MVC
MVC ASP.NET Core with Angular angular [C#] Web/MVC/SPA
MVC ASP.NET Core with Aurelia aurelia [C#] Web/MVC/SPA
MVC ASP.NET Core with Knockout.js knockout [C#] Web/MVC/SPA
MVC ASP.NET Core with React.js react [C#] Web/MVC/SPA
MVC ASP.NET Core with React.js and Redux reactredux [C#] Web/MVC/SPA
Web API ASP.NET Core Web Application webapi [C#] Web/WebAPI
Solution File sln Solution
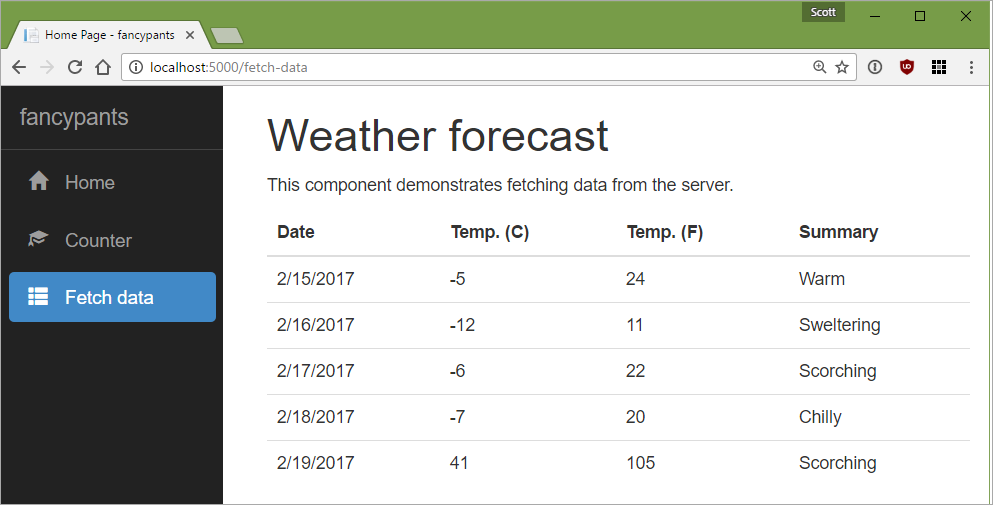
See there? Now I've got "dotnet new react" or "dotnet new angular" which is awesome. Now I just "npm install" and "dotnet restore" followed by a "dotnet run" and very quickly I have a great starter point for a SPA application written in ASP.NET Core 1.0 running on .NET Core 1.0. It even includes a dockerfile if I like.
From the template, to help you get started, they've also set up:
- Client-side navigation. For example, click Counter then Back to return here.
- Server-side prerendering. For faster initial loading and improved SEO, your Angular 2 app is prerendered on the server. The resulting HTML is then transferred to the browser where a client-side copy of the app takes over. THIS IS HUGE.
- Webpack dev middleware. In development mode, there's no need to run the
webpackbuild tool. Your client-side resources are dynamically built on demand. Updates are available as soon as you modify any file. - Hot module replacement. In development mode, you don't even need to reload the page after making most changes. Within seconds of saving changes to files, your Angular 2 app will be rebuilt and a new instance injected is into the page.
- Efficient production builds. In production mode, development-time features are disabled, and the
webpackbuild tool produces minified static CSS and JavaScript files.
Go and read about these new SPA templates in depth on the WebDev blog.
Sponsor: Big thanks to Raygun! Join 40,000+ developers who monitor their apps with Raygun. Understand the root cause of errors, crashes and performance issues in your software applications. Installs in minutes, try it today!
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter
I can't wait to play with some of these templates!
Thanks for the great tip. I have been using the Yeoman generator to scaffold these projects. I had no idea we could install them into the dotnet scaffolder. That is really cool, will be trying this out shortly!
dotnet new –install Microsoft.AspNetCore.SpaTemplates::*on MacOS Sierra I get:
Installing System.Text.Encoding 4.0.11.
Installing System.Text.Encoding.Extensions 4.0.11.
Installing System.Text.RegularExpressions 4.1.0.
Installing System.Threading.Tasks 4.0.11.
/usr/local/share/dotnet/sdk/1.0.0-rc4-004823/NuGet.targets(97,5): error : Too many open files [/Users/Jon/.templateengine/dotnetcli/v1.0.0-rc4-004823/scratch/restore.csproj
I can't get around it - after jumping through so many hoops to actually update OpenSSL for .Net Core on MacOS I have hit another roadblock. I love all this new stuff, just a shame the 'Getting Started' process isn't smoother yet, but looking forward to when it is :)
Just tried it and i'm getting the following exception when running:
An unhandled exception has occurred: Call to Node module failed with error: Prerendering failed because of error: Error: Cannot find module "./app/app.module"
Anyone have any idea about this?
and now it also supports Aurelia so it's very cool.
And you can choose between es6/ts and css transpilers.
https://www.polymer-project.org/1.0/
This command adds new templates to dotnet new. You can see the expanded list here:
Scott, how do we see this list? I feel that I hack around trying to identify what templates are available.
Now VS is asking me to change to the 4.6.1 or download V2.0
I thought it was .NET Core1.0
Why all this versioning stuff get in the way of having fun? :-)
Also in https://www.microsoft.com/net/download/linux can't see new versions, was somehow hoping, that the page is not manually updated, but uses some CI output to be up to date ;)
dotnet new angular
cd ClientApp
ng g component MyNewComponent
The process is lacking some polish at the moment but that is to be expected with RC bits. That being said the direction they are heading in is very promising.
@Eric - Typescript and Babel do different things. Babel allows you to use next gen javascript in current browsers and Typescript add static type checking etc.
Comments are closed.

Right now command line produces "better code" than VS tooling and this is something the team needs to look into. I don't mind using command line, it's just that I expect VS to produce the same output. From memory, even the yeoman Dot Net Core scaffolder does a better job than dotnet new.