
I have a new primary laptop and it's the Lenovo X1 Carbon Touch. It's an Intel Core i7 3667U running at 2 GHz. I got 8 GB of RAM and a 240 GB SSD. The integrated graphics are the Intel HD Graphics 4000 running a 14 Inch screen. It also has Bluetooth 4.0 (nice!) as well as Intel a/b/g/n WiFi.

Feel
First, it feels pro. It feels like a Lenovo, and I've always been a fan. You either love them or not. I do. Since my first T60p they've never done me wrong, and this one is no different. If you like Lenovo, you'll like this machine. If you're a discriminating business user who wants power and portability, you'll appreciate this Ultrabook.

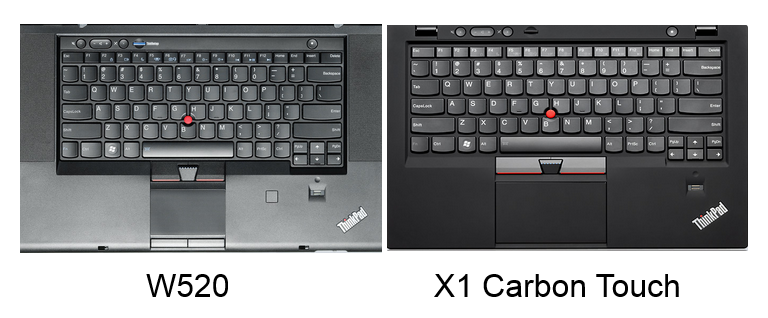
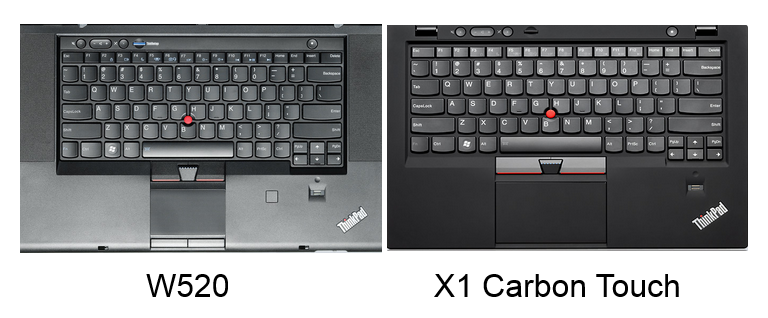
The keyboard initially looks weird and a little "chiclet-y" and I assumed it would be uncomfortable to use and very much unlike the Lenovo keyboards of legend. You're likely familiar with the classic look and feel of ThinkPad keyboards. Once you're competent on a ThinkPad keyboard you expect to be good on any of them.
While it's different, with its ever-so-slightly concave "smile" keys, they have the same travel and quality feel of any Lenovo. I have had no trouble getting used to the keyboard. I'd say now after some weeks I prefer this keyboard to the previous version.
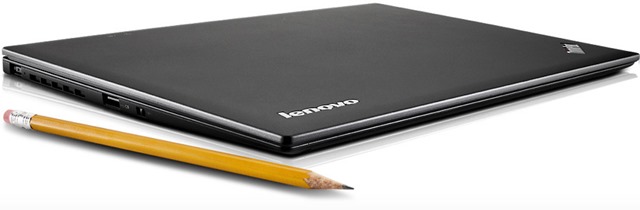
Ultrabook Size and Weight

That's the X1 Carbon Touch on the top there, then a 2011 MacBook Pro, and finally a Lenovo W520 on the bottom.
The W520 is 1.5" thick and weighs 5.75 lbs with the 9 cell battery. While the 1080p screen was nice, carrying this beast all over the world DID tire me out. Add a few more pounds for an AC adapter that weight a pound itself, your phone and accessories, and you had a 10lb backpack pretty quickly.
The MacBook Pro weighs 5.6 lbs with a native 1400x900 screen. I tried using this as my primary for a few months and while the hardware build quality is top-notch, I found myself pawing at the screen unconsciously. More on this later, but once you really add touch as a complementary input option, you'd be surprised how often your brain assumes every machine has touch.
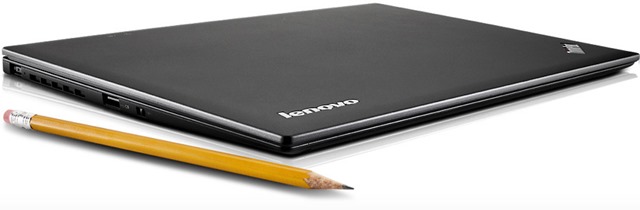
The X1 Carbon is super thin (slightly less than 3/4 of an inch), and light enough (just 3.4 lbs) to hold comfortably with one hand and faster than the W520. Sold. The major trade-off was 1600x900 resolution (rather than a full 1080p) and the lack of a third USB port, but its light weight is a daily joy. It's not quite half, but FEELS half as light as the W520 and MacBook Pro. It's only a 13.5" screen, but I have quickly adapted to it. Plus, I can run a large monitor (or they say, 3 with the USB Dock when it shows up) without trouble.
Out and About
Seriously, all laptops should be this thin and light. There's just no reason anymore for a 6 to 10 lb laptop and I said as much in my post "My next PC will be an Ultrabook."
I can truly see why MacBook Air folks are so enthusiastic. All Ultrabooks have an "Air" about them. When you can throw your 3lb Ultrabook in a Messenger Bag and it's no heavier than a few magazines, you're much more likely to carry it around. Add in 6(ish) hours of battery and you can comfortably move around before you have to plug in. Even better, somehow this thing charges FAST. Just 30 minutes of charging has topped me up 50-70%. I had a 20% low battery after a flight, plugged in while eating at the airport for a half hour, then ran to the next flight and I was more than 70% and able to work the next flight too. I'm getting >4 hours working hard, and have gotten as much as 6 with low brightness and just browsing or watching movies.
One of the USB ports will provide power to one device so you can charge your phone while the laptop is off. I love laptops with this feature. It saved me just last week while travelling. You can also charge the laptop with a phone connected so everyone gets charged.
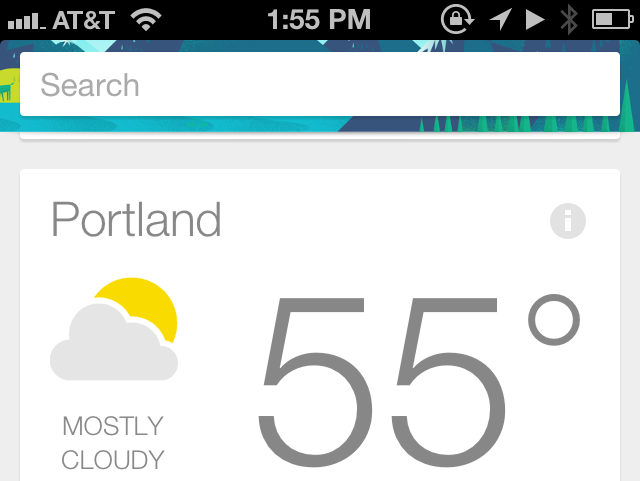
The X1 also has a SIM slot for a 3G connection, although I've never met someone who used this. It worked fine with my AT&T 3G SIM but considering that I can tether from almost any device including my phone, plus the wide availability of sharing devices using 4G or LTE, this is a slot on this laptop you'll never fill.
Touch
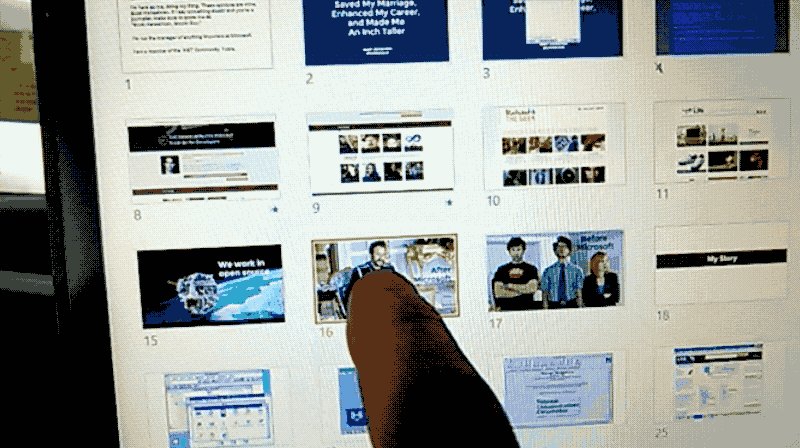
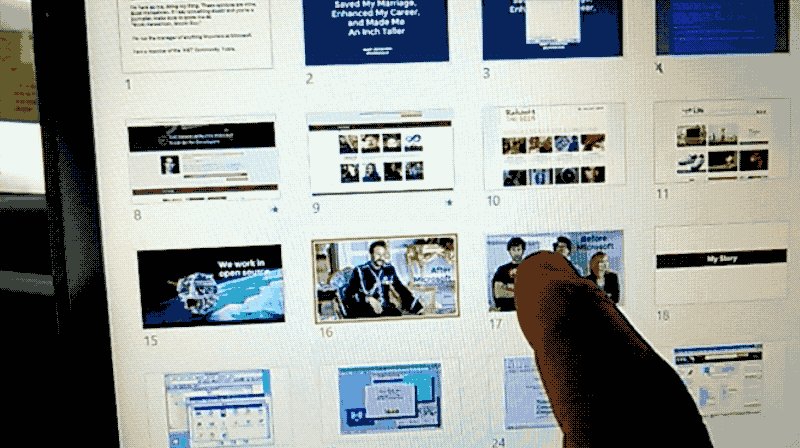
Let's get real about touch a minute. Here's what I said before:
Don't knock a touchscreen until you've used one. Every laptop should (and will) have a touch screen in a year. Mark my words. This nonsense about how your arm will hurt assumes that you're only using it. A touchscreen is complementary not primary. I use it for pinching, for scrolling web pages, and for launching apps. It's much faster to just touch the icon than to mouse over to click one.
This X1 Carbon isn't a tablet, nor is it trying to be a tablet. It's a fantastic fast and light Ultrabook with a touch screen. Say what you will about Windows 8 and it's fullscreen interface, but I maintain that the addition of a touchscreen is as significant as the addition of a mouse. Similarly, when voice input is 100% reliable, adding voice will be equally as significant.
Three great input methods are better than two. I move from keyboard to mouse to touch smoothly.
Type type, mouse, swipe, type type, touch, click.
Sorting slides, moving files, swiping to the previous app, but most of all, scrolling around. Sometimes I use the two-finger scroll down gesture via the touchpad to scroll but often I hold my right hand around the screen and scroll down with my thumb. Often I'll pinch to zoom. It's extremely comfortable.
Reviewers and journalists need to understand that these computers aren't made for them. They are made for my kids and the touch generation. Touch screen MacBooks are inevitable. It will happen. Touchless is next after that.
If you do mobile device development, running these emulators with a touch laptop is a joy. Let me rephrase. Get a freaking touch screen, mobile developers. Touch on your laptop will make you happy every single day.

Learn to integrate touch into your existing keyboard and mousing style and you'll be faster and more effective than ever. If you use just one input method, you are missing out.
Dongles Galore
I also bought the requisite dongles including a Mini DisplayPort to VGA Adapter and Mini DisplayPort DVI. If you like wired network access, you'll also need the USB 2.0 Ethernet Adapter. Other than having to carry them around in my bag, dongle life is what it is. I'd rather have a slim laptop on a few adapters than continue to carry the Lenovo W520 I've been carrying.
I have ordered the Lenovo Think Pad USB 3.0 Docking Station but it hasn't arrived yet. I will update this review once it arrives. The docking station adds 5 USB 2.0 ports and an additional USB 3.0 port. It also includes Gigabit Ethernet.
This Docking Station also includes two (2) DVI ports which brings the number of monitors this laptop can run up to four. Well, three external (two DVI, one DisplayPort) and the built in LCD. It runs my 24" LCD over DVI today famously and without any trouble at all. I've also presented with this laptop using the VGA adapter and had exactly ZERO problems. The Display Drivers and adapters are rock solid.
Screen
There's been a lot of discussion about the screen on the X1 Carbon Touch. There's a protective film later over the screen and it really bothers some people. Some folks have successfully pried it off with some patience. Honestly, I noticed it for a day and then I stopped caring. I've spoken to folks who have said it was irritating enough that they sent the laptop back. Others just don't care. It's a clear, clean, bright screen and I'm happy with it.


It's not retina, but it's a great clear screen with great brightness and excellent horizontal viewing angles. It's a solid 14". I am surprised at the size of the W520 now that I've adapted to the X1.
Phrasing it differently, the X1 is a great mobile workstation. The W520 is a great workstation that can be moved occasionally.
The Good
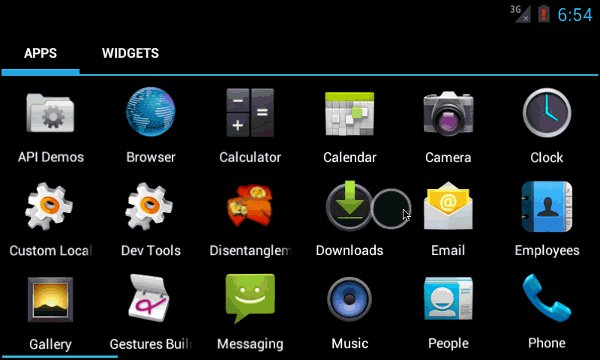
It's really fast. I got the i7 processor version and it's fast. The 240gig SSD is lovely and devoid of hiccups. Visual Studio starts in 5 seconds cold, and 2 seconds warm. It runs Hyper-V nicely, and I've also run the x86 Android Emulator full speed as well as the Windows Phone emulator.
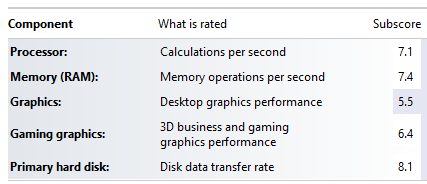
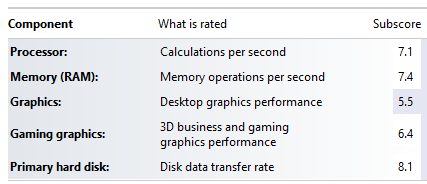
If you look at the WEI (Windows Experience Index) you'll be disappointed by the 5.5 Desktop Graphics performance, but I'm starting to think that this score should be thrown out. 2D graphics performance, while measureable, just isn't easily noticeable in day to day business use. We care about scrolling around in large documents, Excel, big PDFs, long web pages. The Intel integrated video in the X1 Carbon Touch is more than adequate. It's even pretty good in 3D games, handling games like TorchLight II very nicely if you turn antialiasing down just a smidge.

Tiny Happy Features
There some other nice features that are small but important that make this a great business machine.
- A decent 720p HD integrated Webcam. I've used it with Skype and Lync and it works great. I wish it was angled slightly higher but that's a nit.
- It has not only hardware volume buttons (which we expect) but also a hardware microphone mute button with an LED indicator which is great for long conference calls.
- It boots up fast and sleeps very reliably. It reboots only when a Windows update requires it. I can close it and put it in my bag without concern.
- A hardware Airplane Mode switch. This is not just a "turn off devices hard" button but it's integrated with Windows 8 and turns off all radios with a hardware switch. Also nice for saving batteries.
- Good quality mics. I don't like doing conference calls or video conferencing with just a laptop's microphone but this one is better than usual.
- Integrated TPM (Trusted Platform Module) so I can BitLocker my C: drive easily, and I have. I also get DirectAccess and a virtual Smart Card so I don't need to use VPN and am always logged into work. Super convenient.
- Integrated Fingerprint login. I used to use this all the time on my W520 but for some reason I've been using the Virtual Smart Card lately. Still it's a nice login feature and I've had good experiences with it before.
- One combination headphone/mic plug. Most good laptops have this now. You can use a good pair of headphones (or your iPhone headphones) and get mic and headphones in one. This detection is integfrated with the audio system.
- Integrated SD card slot.
- It's SO quiet. I sometimes wish it wasn't silent so I could know what it was doing.
And finally, one piece of software that came with it that I thought would suck but didn't - the Dolby Home Theater software. It actually has some nice presets for movies, VOIP, and music that definitely improve the output (or perception of output) of the speakers.
The Bad
The touchpad is the worse part of this device. Initially I hated it. They've removed the small textured touchpad I love from the W520 with it's buttons on the bottom, and replaced it with a new glossy glass touchpad. It's the lack of buttons on the bottom that's killing me. I keep bumping the touchpad while I'm using it and the cursor jumps.
It took me a few days to realize why this was happening, then I realized that I historically cursor with my index finger and rest my thumb on the bottom of the touchpad. With other ThinkPads there are buttons at the bottom that my thumb rested on. With the X1, I was resting on the touchpad itself. This just took a week of conscious thought and it's cool now, but be prepared for that "changeover" time as you teach yourself where to place your fingers while mousing. I'm interested in other X1 Carbon owners' thoughts on the touchpad in the comments.

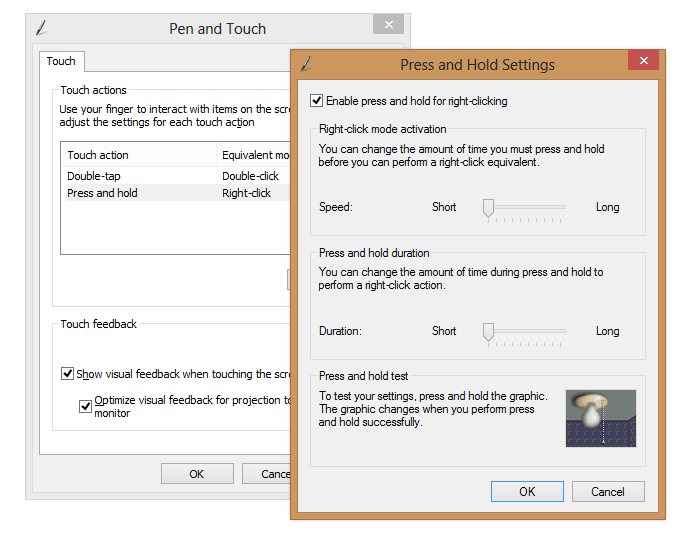
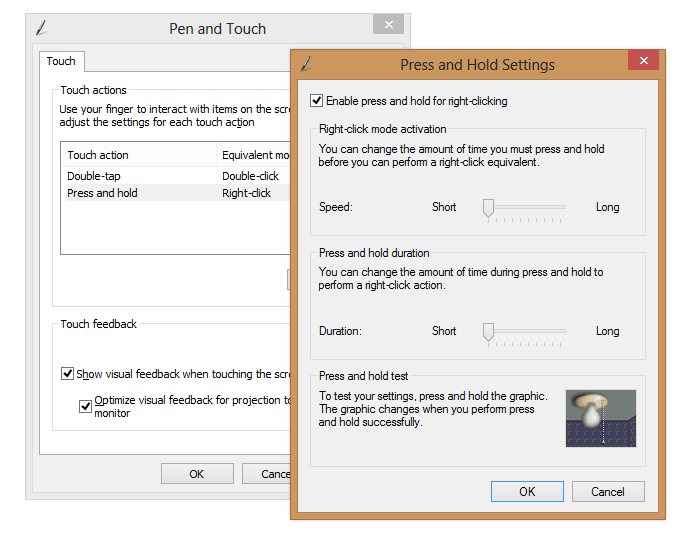
I had to fiddle with the touch settings a little as well, as I move fast. I recommend power users turn down the duration you need to press and hold in order to activate a Right Click action. I also turn on the "Touch Feedback" so you can actually see the results of your touch. It's meant for presenters, but it's really nice to get the visual feedback that the system has recorded your touch.

The X1 Carbon Touch can also get a little hot. You'll only notice this if you are really a LAP-top person (and I'm not) but even now as I write this I'm running two instances of VS, PhotoShop and a Virtual Machine in Hyper-V doing Windows Update within a Windows 7 VM. It's not going to burn me, but it is definitely hot.
Finally, I did have one day with a really lousy Wi-Fi driver while I was travelling. The MGM Grand Hotel in Las Vegas had a wireless network that this Intel Wi-Fi card just hated. I was getting lockups and it was generally bad. However, I switched to using a 4G hotspot and updated the driver and never saw the issue again. Moral - Make sure you're using tested and reliable "out of the box" drivers. I am sticking with the drivers from Windows Update for important things and Lenovo System Update for non-essential drivers. I'm also finding the SD card (Ricoh) driver to be a little suspicious so I'm keeping it disabled in Device Manager when I'm not using it.
I recommend you uninstall ALL random software (there's not too much) that Lenovo puts on it except the Lenovo System Update. I use this for only for drivers and small utilities that give you things like on-screen caps lock notifiers.
The only other thing I really wish this laptop had was an extra USB port. There's one USB 3.0 and one USB 2 port and I really needed a third USB port recently while presenting. I used the USB to Ethernet adapter along with my USB Arc Touch Mouse and was stuck. I needed a third post for a the presenter remote. This is a small irritant, but I noticed it.
Conclusion
This is a very solid touch Ultrabook that I'm currently using as my main machine. The Lenovo X1 Carbon Touch has replaced my Intel Ultrabook which has been passed on to my wife. My Lenovo W520 is currently my emergency backup machine and is weighing down my bookshelf. I'm taking this device everywhere I go and when I'm not at home it's my primary development machine.
Sponsor: The Windows Azure Developer Challenge is on. Complete 5 programming challenges for a chance at spot prizes, Stage prizes and the Grand Prize. Over $16,000 is up for grabs with 65 chances to win!
Hosting By

_3.png)
_3.png)
_3.png)
_3.png)
_3.png)
_3.png)
_3.png)
_3.png)
_3.png)
_3.png)
_thumb.png)
_thumb.png)
_thumb.png)
_thumb.png)
_thumb.png)


















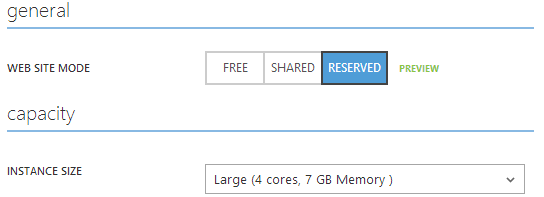
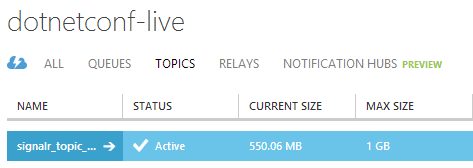
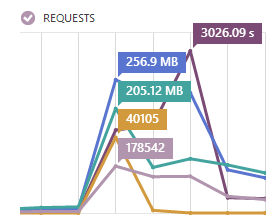
 We've been on an extra small Azure Website and then switched to two large (and finally, two medium as large was totally overkill) web sites.
We've been on an extra small Azure Website and then switched to two large (and finally, two medium as large was totally overkill) web sites.