Logitech Harmony One Remote Control Review
 A little over three years ago I finally solved my Universal Remote control problems with a Logitech Harmony 880. To this day, I still recommend it all the time. It's a great balance of functionality and a good price (as low as US$129).
A little over three years ago I finally solved my Universal Remote control problems with a Logitech Harmony 880. To this day, I still recommend it all the time. It's a great balance of functionality and a good price (as low as US$129).
"Why is the TV full? WHO is watching America's Next Top Model?"
However, the one Achille's Heel of the 880 was it's battery life (it gets weird memory) and the battery contacts. Sometimes it just doesn't touch the contacts in its cradle right, and I'll wake up the next day with a dead battery and a confused wife.
"So, the TV goes on Input 3 but the Receiver is on Input 7? But what controls the volume? Why is the TV muted?"
Universal Remotes are all about the WAF (Wife Acceptance Factor) or SAF (Spouse Acceptance Factor). Whatever hell you've got yourself into in the setting up of your TV and "Media Area," you need to dig yourself out with a decent remote.
"How do I turn this thing on? YOU set it up! It says 'PC Load Letter'?"
 My 880 solved these problems and was the only remote The Wife didn't despise. She was starting to get a little torqued with the battery life, so (gadget-using adsense-spender that I am) I've just replaced it this evening with the Logitech Harmony One.
My 880 solved these problems and was the only remote The Wife didn't despise. She was starting to get a little torqued with the battery life, so (gadget-using adsense-spender that I am) I've just replaced it this evening with the Logitech Harmony One.
"Screw this, I'm using the TV in the spare room!"
I love the 880. It had a few problems, that I detailed in my review, but for the most part it was bangin'. The software then was 4.3 and now it's on 7.4.3 and it runs in Vista x64, so you gotta give Logitech credit for not shutting me out based on my OS of choice.
"Where is the remote?"
My first concern was "How am I going to move my settings over?" I had this thing TRICKED out. It works. You configure the Logitech Remotes using a Wizard over USB. The remote shows up as a "Human Interface Device" to Vista, and I didn't have to install drivers for the new one. It just used a generic driver, which was comforting. Works on Win2k, XP, Vista, and OS X.
"Seriously, did you open the remote with a screwdriver?"
As soon as I logged into the software with my original remote's online login I noticed a button that said "Upgrade Remote." Sweet. It gave me the choice to keep this login and move my old settings to the new remote, minus some custom buttons I had done, OR start from scratch with a new login. I upgraded and the remote just worked. Everything as I had it, with brighter screen and upgraded graphics.
"I just want to watch TV. Come on!"
The software that you use to configure the device from your desktop is Activity-based, which makes non-technical spouses happy. You click "Watch TV" and "Play Xbox" and the remote figures it out. Here's the most important thing to grok about this remote. It does NOT use macros or record series of button presses. It's a smart state machine and knows what state each device is in and what codes to change states. This basic fact makes this remote SO much easier than the dance of IR codes I've programmed in the past.
"Where is the 'Denzel' button?"
You should be sure to use the "discrete" commands, meaning a separate IR code for ON and OFF rather than a Toggle, when possible. That way there's less state that can get out of whack. I was not able to do that complete because the Sharp Aquos doesn't have Discreet IR codes for the Input Menu, but if you get out of sync (perhaps someone walks in front of the remote while it's working) you just click HELP and it walks you through a wizard to get its state back. "Is the TV on? Is the Xbox on? etc..."
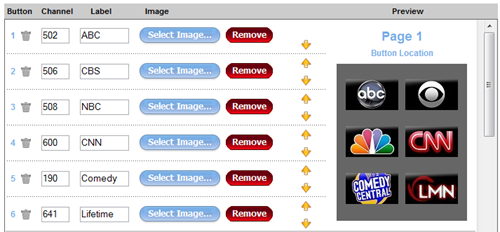
There's a great site for Harmony Icons at http://www.iconharmony.com/. It includes hundreds of networks and channels, including many, many international channels so you're not left out if you're not in the US. I setup all the favorites on 4 pages:

 It's really incredibly simple to get the remote setup the way you want it. It'll handle 15 devices (I have 4) although your activities my not be device related. They might be "Listen to Radio" or "Watch CD." They can be configurable to you can create your own "Listen to XM Radio" or "Launch Media Center" if you like.
It's really incredibly simple to get the remote setup the way you want it. It'll handle 15 devices (I have 4) although your activities my not be device related. They might be "Listen to Radio" or "Watch CD." They can be configurable to you can create your own "Listen to XM Radio" or "Launch Media Center" if you like.
"How much did that thing cost? Don't even tell me."
Why did I upgrade? There's a number of new features in this remote, other than the fact that it's been completely redesigned.
- Way better battery contacts. It's tight and unambiguous when it's on the charger.
- Completely new ergonomics. It feels a lot better.
- New button lay out. Buttons make more sense, they are organized in zones. Just look at the side-by-side. The 880 LOOKED cool but FELT weird. Can you find the volume controls on the remote on the right?
- Touch screen. Everyone tried to press the pictures on the 880, but it's not a touch screen! Instead, you press the tiny side buttons next to the picture. Meh. The Harmony One is touch screen for the big stuff.
I'm thrilled with the new remote.
"What have you done?! Where did this remote come from. Where's the other one? You keep changing stuff!"
The wife is happy too. I can tell.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter










 I feel like a ninja. A really loud, clicky ninja. This is a loud-ass keyboard. In the best way. I
I feel like a ninja. A really loud, clicky ninja. This is a loud-ass keyboard. In the best way. I  It's kind hard to talk about this keyboard without possibly sexually harassing the keyboard itself. It's solid, smooth and glossy and feels good to the touch. The keys are very well balanced and require less effort to press than the last DasKeyboard. There's something I can't quantify about this keyboard, though - Somehow I'm able to type about 10% faster on it. Sounds weird, I know, but it's true. I don't know if it's the "throw" of the keys (the distance they travel) or the smoothness, but my fingers get less tangled with it. Your mileage may vary, but typing on a DasKeyboard is like running downhill as a child. You have to just stop thinking about your feet (fingers) and just keep slapping away. However, as with running downhill, there's that moment when you think "how am I going this fast?" and then you trip over your feet (fingers.)
It's kind hard to talk about this keyboard without possibly sexually harassing the keyboard itself. It's solid, smooth and glossy and feels good to the touch. The keys are very well balanced and require less effort to press than the last DasKeyboard. There's something I can't quantify about this keyboard, though - Somehow I'm able to type about 10% faster on it. Sounds weird, I know, but it's true. I don't know if it's the "throw" of the keys (the distance they travel) or the smoothness, but my fingers get less tangled with it. Your mileage may vary, but typing on a DasKeyboard is like running downhill as a child. You have to just stop thinking about your feet (fingers) and just keep slapping away. However, as with running downhill, there's that moment when you think "how am I going this fast?" and then you trip over your feet (fingers.)