Chasing Wi-Fi as a Remote Worker: AT&T Unite LTE Mobile Hotspot Review
 I've blogged about how being a remote worker sucks. Sometimes I just need to get out of the home office and wander around town just to be near people. There's all this unspoken etiquette when you're a "homeless" remote worker and you're squatting in a café. How much do coffee does one buy in order to justified downloading an 8gig ISO over a coffee shop's bandwidth? Will a croissant cover it? You mean you don't like me showing up at 9am, taking a seat and leaving at 5pm?
I've blogged about how being a remote worker sucks. Sometimes I just need to get out of the home office and wander around town just to be near people. There's all this unspoken etiquette when you're a "homeless" remote worker and you're squatting in a café. How much do coffee does one buy in order to justified downloading an 8gig ISO over a coffee shop's bandwidth? Will a croissant cover it? You mean you don't like me showing up at 9am, taking a seat and leaving at 5pm?
Finding a spot is one thing, but finding good reliable internet is the biggest issue when you're a remote working nomad. I used to collect coffee shops and rank them by bandwidth, but often they are too unreliable. I want to be able to use Skype/Lync in HD, have a clear conversation, share my screen, remote into machines, and download and upload large files without sipping through their bandwidth straw.
I've even stopped using hotel wireless when travelling. It's just useless. For the last four years I've been carrying a Clear Hotspot around. It runs on the Sprint Network and works in all major US cities. I've been generally very happy with it. It doesn't work well inside buildings, but at a hotel if I put it in the window sill I can easily watch Netflix. It's $50 a month for unlimited internet and it's faster than tethering my iPhone 4S (with its fake 4G). Why pay so much? Because Clear is effectively unlimited, unlike my capped 5 gig iPhone plan, even though Clear isn't super fast.
The local AT&T fellow loaned me an AT&T Unite Hotspot for a few months.
The Device
The hotspot is made by Sierra Wireless. It has LTE, a lovely 2.4" color touch screen and a large battery. It's a comfortable size with a decent heft, most of which is battery. The battery for this hotspot is 2500 mAh, in fact and lasts a long time. I've accidentally left it in my bag and found it still on hours later. It's rated for up to 10 hours of continuous use and I never had it stop on me even when using it a whole work day.
You can have up to 10 devices connected to the Unite over Wi-Fi. This is great on trips with a few laptops, phones and tablets. Multiply this by a few people and you'll be happy you can fit 10.
It even has two external antenna spots, which could be useful when using in a building or the home as backup internet for the whole house.

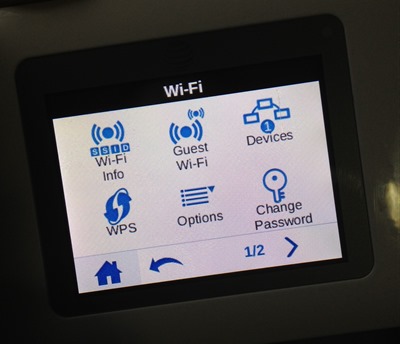
The touch screen is very nice, responsive and totally obvious to use.

I love that this Unite hotspot shows not only the amount of data you've used but the numbers of days left until your data plan resets. This is a killer feature I miss on other hotspots.

The Pros - Speed
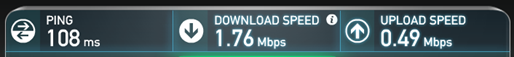
Here's the bandwidth at my local McDonald's, whose Wi-Fi is ironically provided by AT&T Wireless (but clearly capped). Wi-Fi like this is is best for email and small videos, and clearly won't work for anyone who tried to push it (Skype, RDP, etc). Looks like 1.76Mbps.
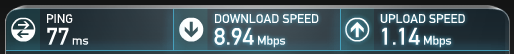
Here's my Clear 4G Hotspot. Now, this is holding it against a window and sitting smack in the middle of 4G territory. The Clear is one of those "works great until it totally doesn't work" things. I love it and take it everywhere, but there's no middle ground. It either has an awesome connection, or you might as well use your 3G phone. The Clear gets 8.94Mbps
Here's my iPhone 4S with Tethering (that I pay for) over Wi-Fi. This is with 5 bars on "4G" in the same location as the other devices. It's 3G+ as far as a I'm concerned as iPhone 4S 4G is a lie. I got lucky here with 3.43Mbps, but it's usually more like 1Mbps.
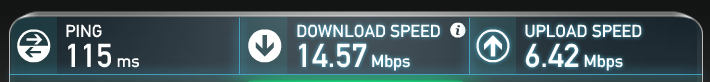
Here's the AT&T Unite Hotspot, pumping not only 14.5Mbps down but nearly 6.5Mbps up. This was with just 3 bars of LTE!

My conclusion after using this for a few months? LTE is no joke. I've seen it even faster but the net result is that this Hotspot is as fast as average folks' home internet. This extra upload headroom was totally noticeable for me when using Lync or Skype whilst sharing my screen. If you're pushing HD video as well as sharing your screen things start getting choppy with just a megabit.
The Cons
A small device with a large battery pushing 15Mbs nearly anywhere in the US? What's not to like? For me, the data plan.
It's US$50 for 5GB and $10 for each additional Gig. I really like the Clear device being unlimited, and while I used the Unite HARD for two billing cycles I bumped up against the 5GB twice and ended up around 6 to 7GB. Not enough to break the bank, but enough to wish for a 10GB or 20GB plan. If I went to 10GB it would be $100. That said, I'm not the typical user.
Alternatively you can add the Unite onto an existing Mobile Share Plan for $20 a month then add buckets of data to the plan to be shared across all devices.
Conclusion
If you've already got an LTE phone with tethering it's questionable if you would need an Unite, but the battery life is the kicker. My phone can only tether for a few hours when it's being worked hard. It's nice to have a separate device that's just a hotspot. Also, considering my phone isn't LTE and I have a Clear spot I'm paying for now, the Unite is an attractive alternative with almost double the speed and easily double the battery over Clear.
The Unite also has a bandwidth meter and shows the date your plan resets. This is such a nice touch. If you're in the market for a hotspot I can recommend the AT&T Unite. Even easier if you are already an AT&T customer and just want to add the line. The Unite hardware is really impressive. I'm sad to send this device back. The perfect price point for me would be 10GB for $75. At that point I'd switch off Clear in a second as a portable 15Mbps a second for 10 hours is almost too fabulous to resist.
Big thanks to our Sponsor this week. It's Redgate! Check out Deployment Manager – app deployment without the stress. Deploy .NET code & SQL Server databases in one simple process from a web-based UI. Works with local, remote and cloud servers. Try it free.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter






 The history of smart watches
The history of smart watches