Visual Studio 11 Beta in Context
Today Visual Studio 11 Beta is released and available for download. Don't want to read a big blog post? Phooey on you then! ;)
- Visual Studio 11 Beta & .NET 4.5 Beta Announcement by Jason Zander + Downloads
- Windows 8 Consumer Preview Announcement by Steven Sinofsky + Download
Made it this far? OK, cool. I wanted to do a post that would not only point you to a bunch of other resources, but more generally answer the obvious questions. The questions that I asked before I went to work for Microsoft four years ago. I always ask: What's changed, and why should I care?
"One ASP.NET"
One of the things that the fellows and I are working on that will be more obvious after the beta and even a little after the final release is this idea of One ASP.NET. We're sweeping through the whole framework, samples, templates and NuGet to make sure things work together cohesively. You'll hear more about this as we firm it up.
Some guiding principles for ASP.NET are these:
- Every reasonable combination of subsystems just works
- The model is easily extended by community projects (not just us!)
- Every subsystem or application type includes a *.Sample that works together with others
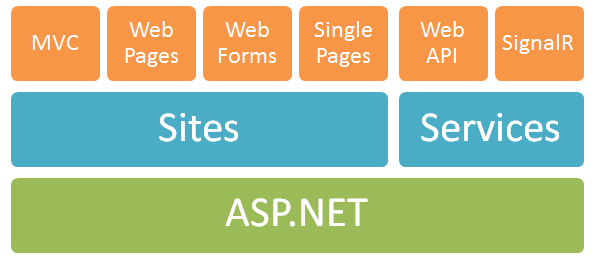
Here's the boxes diagram I've been playing with.

These principles are some of the things that drove (and continue to drive) ASP.NET this development cycle. We are trying to give you great mobile options, great HTML5, CSS3 and JavaScript support and also including open source libraries like Modernizr, jQuery, jQuery UI and Knockout.
We are working towards a more pluggable, more friendly but still powerful ASP.NET. Again, more on this soon and some surprises. We'll see more interesting uses of NuGet, more plug-ablity, more examples, and more systems working together.
You want to mix and match a ASP.NET Web API, serialization with JSON.NET, use MongoDB, run Web Pages and Web Forms side by side, add some some SignalR and a few WCF enterprise Web Services? Add in ELMAH, Glimpse, Image Resizer and your favorite NuGet packages? Totally. It's Encouraged. It's all One ASP.NET.
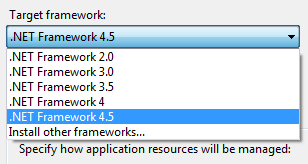
.NET Framework 4.5 Beta
For the most part in my experience, .NET 4.5 is a very compatible release. .NET 4.5 upgrades .NET 4 as .NET 3.5 upgraded .NET 3 (and 2, although we're trying to play by the versioning rules now, thank goodness.) The vast majority of .NET 4 apps should work fine on .NET 4.5 unless you are doing something exotic. I haven't had any problems myself, but I've heard of some unusual edge cases with folks doing ILMerge and a few other things.
There's a number of new improvements. Some of my personal favorites and features I'm most interested in are (these are somewhat obscure, but nice fixes, IMHO):
- Ability to limit how long the regular expression engine will attempt to resolve a regular expression before it times out.
- Zip compression improvements to reduce the size of a compressed file.
- Better performance when retrieving resources.
- Updates to MEF to better support generics.
- new Asynchronous methods in I/O classes for Asynchronous File Operations
- Support for Internationalized Domain Name parsing
- WPF Ribbon Control
- WCF HTTPS protocol mapping
- WCF Asynchronous streaming support
- WCF Contract-first development as well as ?singleWSDL for service URLs
Test your apps and PLEASE tell us if you have trouble. This is a beta and there is a still time to fix things.
- Application Compatibility in the .NET Framework 4.5 Developer Preview lists technologies that may cause migration issues for your application.
- What's Obsolete in the .NET Framework shows types or members that have been made obsolete, and the recommended alternatives.
- What's New in the .NET Framework 4.5 Developer Preview for descriptions of new features that you may want to add to your application.
Please don’t hesitate to post a comment on team blogs, or at one of the forums that are actively monitored: Connect (report bugs), UserVoice (request features) and MSDN Forums (ask for help). I know that folks have issues with Connect sometimes, but folks are actively monitoring all these places and are trying to get back to you with clear answers.
ASP.NET Core Framework
Here's a detailed release notes document about what's new in ASP.NET 4.5 and Visual Studio "Web Developer" 11 Beta. The core ASP.NET framework has a lot of new support around asynchrony. Asynchrony has been a theme throughout the whole Visual Studio 11 process and ASP.NET is full of improvements around this area.
There's support for the await keyword, and Task-based modules and handlers.
private async Task ScrapeHtmlPage(object caller, EventArgs e)
{
WebClient wc = new WebClient();
var result = await wc.DownloadStringTaskAsync("http://www.microsoft.com");
// Do something with the result
}
Even IHttpAsyncHandler (a classic, and a difficult thing to get right) has a friend now:
public class MyAsyncHandler : HttpTaskAsyncHandler
{
// ...
// ASP.NET automatically takes care of integrating the Task based override
// with the ASP.NET pipeline.
public override async Task ProcessRequestAsync(HttpContext context)
{
WebClient wc = new WebClient();
var result = await
wc.DownloadStringTaskAsync("http://www.microsoft.com");
// Do something with the result
}
}
There's security improvements with the inclusion of core encoding routines from the popular AntiXssEncoder library, and you can plug in your own.
ASP.NET also has WebSockets support when running on Windows 8:
public async Task MyWebSocket(AspNetWebSocketContext context)
{
WebSocket socket = context.WebSocket;
while (true)
{
...
}
}
Bundling and Minification is built in and is also pluggable so you can swap out own techniques for your own, or your favorite open source alternative.
There's lots of performance improvements including features for dense workloads that can get up to a 35% reduction in startup time and memory footprint with .NET 4.5 and Windows 8.
ASP.NET 4.5 also supports multi-core JIT compilation for faster startup and more support for tuning the GC for your server's specific needs.
ASP.NET Web Forms
There's lots of refinements and improvements in Web Forms. Some favorites are strongly-typed data controls. I blogged about this before in my Elegant Web Forms post. There's two way data-binding in controls like the FormView now instead of using Eval() and you'll also get intellisense in things like Repeaters with strongly typed modelTypes.
Web Forms also gets Model Binding (all part of the One ASP.NET strategy) which is familiar to ASP.NET MVC users. Note the GetCategories call below that will bind to a View with IQueryable.
public partial class Categories : System.Web.UI.Page
{
private readonly DemoWhateverDataContext _db = new DemoWhateverDataContext();
public void Page_Load()
{
if (!IsPostBack)
{
// Set default sort expression
categoriesGrid.Sort("Name", SortDirection.Ascending);
}
}
public IQueryable<Category> GetCategories()
{
return _db.Categories;
}
}
In this example, rather than digging around in the Request.QueryString, we get our keyword parameter this way:
public IQueryable<Product>GetProducts([QueryString]string keyword)
{
IQueryable<Product> query = _db.Products;
if (!String.IsNullOrWhiteSpace(keyword))
{
query = query.Where(p => p.ProductName.Contains(keyword));
}
return query;
}
Web Forms also get unobtrusive validation, HTML 5 updates and elements, and those of you who like jQuery but also like Web Forms Controls (as well as Ajax Control Toolkit fans) will be thrilled to check out the JuiceUI project. It's an open-source collection of ASP.NET Web Forms components that makes jQuery UI available in a familiar way for Web Forms people.
ASP.NET MVC and Web API
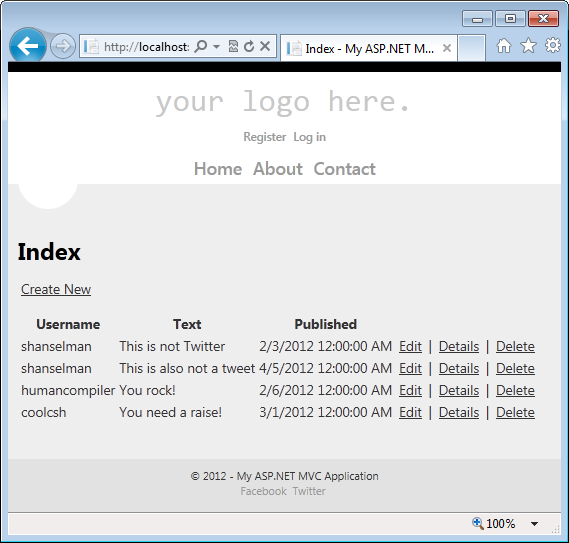
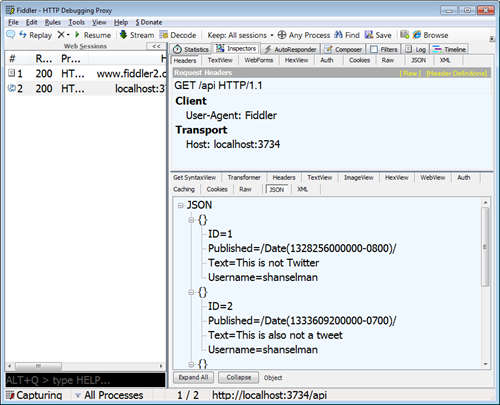
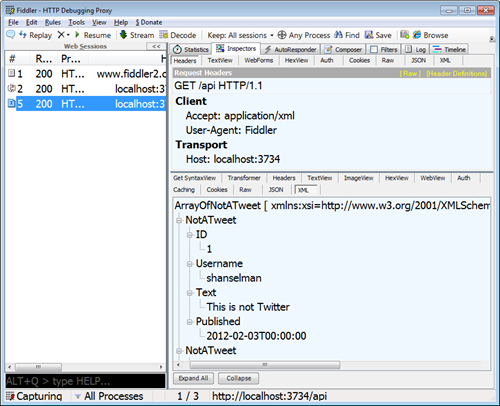
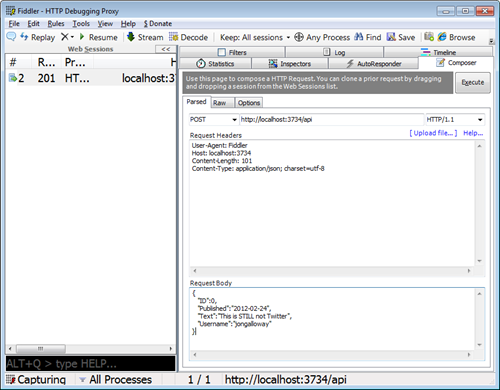
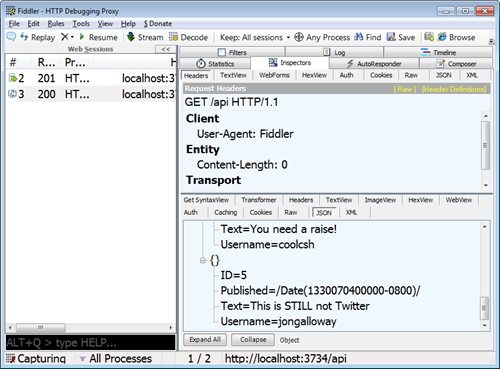
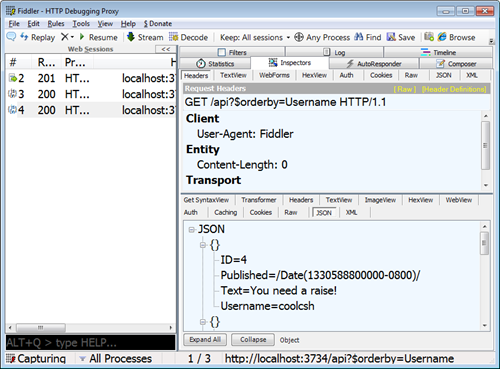
Last week I blogged about Making JSON Web APIs with ASP.NET MVC 4 Beta and ASP.NET Web API. ASP.NET MVC 4 includes these new features (and a few more) and is included in Visual Studio 11 Beta.
- ASP.NET Web API
- Refreshed and modernized default project templates
- New mobile project template
- Many new features to support mobile apps
- Recipes to customize code generation
- Enhanced support for asynchronous methods
- Read the full feature list in the release notes
Matt Milner has a great post on where ASP.NET Web API and WCF proper meet and diverge, and why you'd use one over the other. I'll be doing a more detailed post on this also, but I like Matt's quote:
WCF remains the framework for building services where you care about transport flexibility. WebAPI is the framework for building services where you care about HTTP.
ASP.NET Web Pages 2
New features include the following:
- New and updated site templates.
- Adding server-side and client-side validation using the Validation helper.
- The ability to register scripts using an assets manager.
- Enabling logins from Facebook and other sites using OAuth and OpenID.
- Adding maps using the Mapshelper.
- Running Web Pages applications side-by-side.
- Rendering pages for mobile devices.
There's lots more to talk about in Razor and Web Pages 2 that I will talk about when Web Matrix 2 comes out.
Visual Studio - for Web Developers
 There's an extensive list of features and fixes on the Web Developer Tools team Blog. Here are my favorites.
There's an extensive list of features and fixes on the Web Developer Tools team Blog. Here are my favorites.
The HTML Editor is smart about HTML5 and you can develop smart HTML5 sites with any ASP.NET technique.
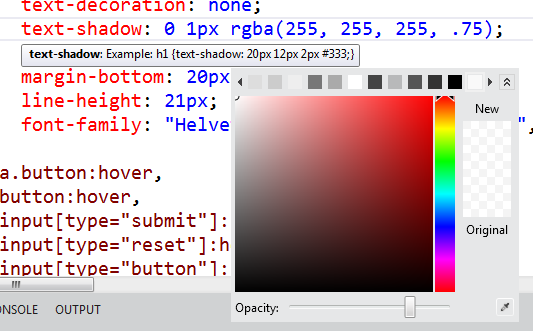
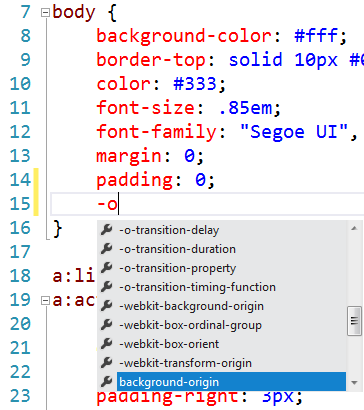
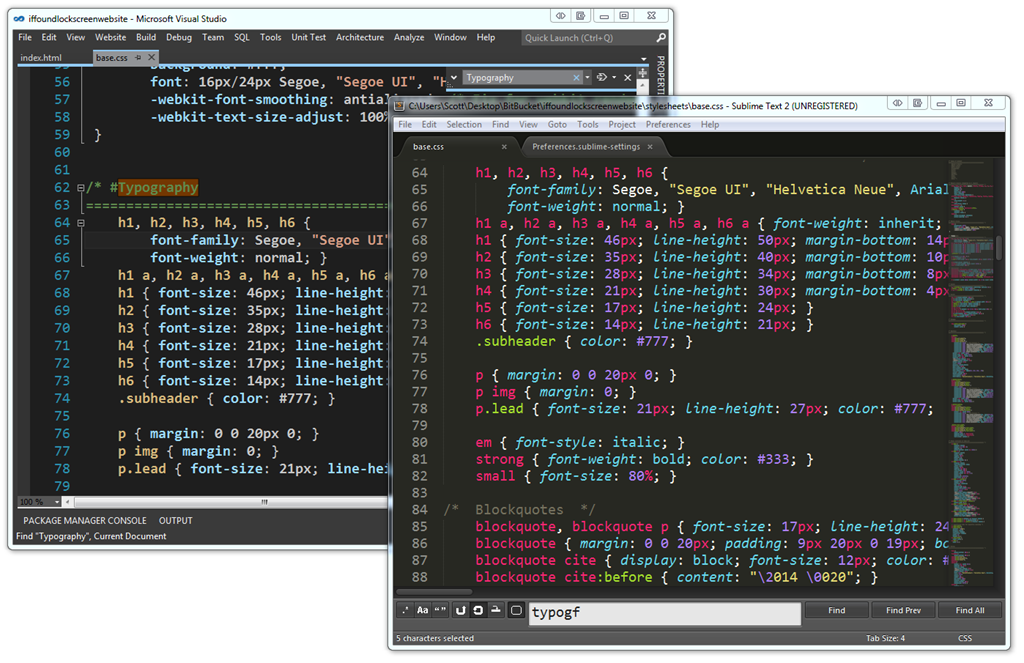
The CSS Editor has a new formatter, color picker, better indentation, smart snippets and vendor-specific IntelliSense. That's Webkit and Opera in the screenshot over there.
The Javascript Editor has IE10's Javascript engine and supports Javascript as a 1st class citizen with all the support you get in other languages like Go To Definition, brace matching, and more.
Page Inspector is all new and lets you to see what elements in the source files (including server-side code) have produced the HTML markup that is rendered to the browser. IIS Express is now the default web application host.
All the Links
General Info
- The .NET Dev Center and The ReadMe
- The .NET Framework 4.5 Beta on Download Center
- What’s New in .NET 4.5 Framework
- What's new in C++
Download
- Visual Studio 11 - Web Installer
- Visual Studio 11 - ISO image
- VS 11 Beta will expire on June 30, 2012.
- Windows 8 Development Tools
- If you have Windows 8, you'll want this to developer Metro style apps.
- Team Foundation Server 11
Secondary Downloads (for the IT folks)
- .NET 4.5 Web Installer
- Language Packs
- Full Redist
- Go-Live Statement
- What about Azure work on "Visual Studio 11?" Details here.
Got Visual Studio issues? Complain (kindly) and vote up features and concerns at their UserVoice site.
Got ASP.NET issues? Complain to me (kindly) and vote up features and concerns at our UserVoice site or ask questions in the ASP.NET forums. There will also be new videos, tutorials and information at http://asp.net/vnext and we are continuing to update the site with fresh content.
Hope you enjoy the Beta. Please do take a moment to install it, try it out, and offer feedback. There is time for us to make changes, fixes and improvements but only if you give feedback.
Sponsor: My thanks to DevExpress for sponsoring this week's feed. There is no better time to discover DevExpress. Visual Studio 11 beta is here and DevExpress tools are ready! Experience next generation tools, today.
About Scott
Scott Hanselman is a former professor, former Chief Architect in finance, now speaker, consultant, father, diabetic, and Microsoft employee. He is a failed stand-up comic, a cornrower, and a book author.
About Newsletter

 I'm still using my iPhone 4s mostly but a Nokia Lumia 800 showed up in the mail last week. I'm looking forward to the Nokia Lumia 900 as well. Turns out that Nokia was giving away new Lumias to folks that had written Windows Phone 7 applications in the month of January as a part of their "WPNewYear" promotion. Since I wrote
I'm still using my iPhone 4s mostly but a Nokia Lumia 800 showed up in the mail last week. I'm looking forward to the Nokia Lumia 900 as well. Turns out that Nokia was giving away new Lumias to folks that had written Windows Phone 7 applications in the month of January as a part of their "WPNewYear" promotion. Since I wrote 



 Twitter and Facebook sharing and contact management is built into Windows Phone 7's People Hub. You connect accounts together (this happens automatically) so if your friend Bob is on Facebook, Gmail, Outlook, Twitter and LinkedIn, rather than opening separate apps. Rather than app-focused it's people-focused. I use this for Family and Co-workers. It's nice to just see a Person and what's up with them.
Twitter and Facebook sharing and contact management is built into Windows Phone 7's People Hub. You connect accounts together (this happens automatically) so if your friend Bob is on Facebook, Gmail, Outlook, Twitter and LinkedIn, rather than opening separate apps. Rather than app-focused it's people-focused. I use this for Family and Co-workers. It's nice to just see a Person and what's up with them.






























_28ce2983-12cc-4693-9087-7ec5ec2d062d.png)







 The next version of Visual Studio is being worked on and the Beta is coming out soon that we'll all get to download. The Visual Studio design team put a post out today called "
The next version of Visual Studio is being worked on and the Beta is coming out soon that we'll all get to download. The Visual Studio design team put a post out today called "




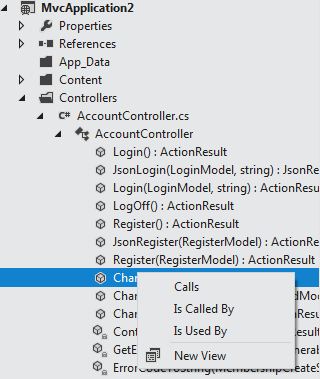
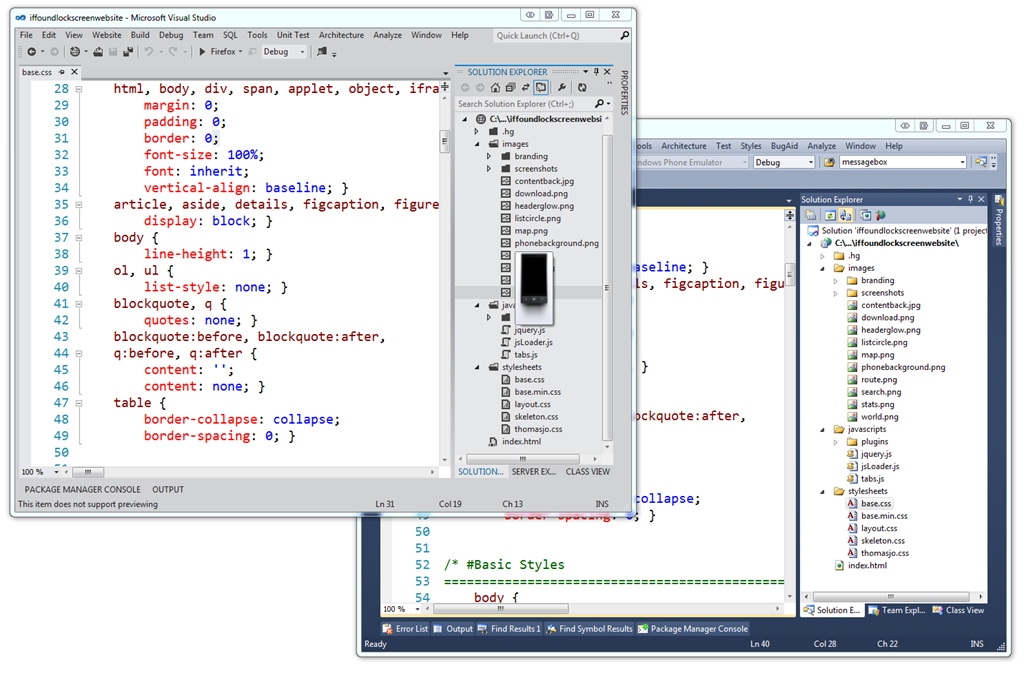
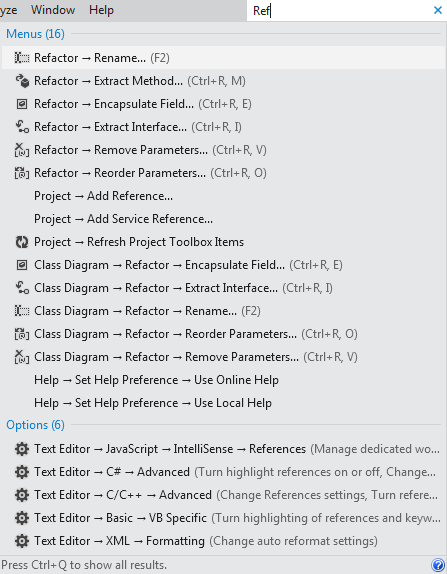
 There are a pile of non-UI/UX features in Visual Studio 11 that are broad and systemic changes that aren't just changing colors. I’m finding it easier to locate the commands and options I need due to the new search features and toolbar reductions I mentioned above. I find myself exploring relationships in my code with the new Solution Explorer without having to switch tool windows like I use to. I also find that unlike in the past when the files I needed to focus on kept getting crowded out by lots of open stuff I didn’t need now I keep looking up at my open tabs and seeing only the stuff I care about. It's hard to express this without spending hours inside the IDE. There's bug fixes, speed fixes and memory fixes.
There are a pile of non-UI/UX features in Visual Studio 11 that are broad and systemic changes that aren't just changing colors. I’m finding it easier to locate the commands and options I need due to the new search features and toolbar reductions I mentioned above. I find myself exploring relationships in my code with the new Solution Explorer without having to switch tool windows like I use to. I also find that unlike in the past when the files I needed to focus on kept getting crowded out by lots of open stuff I didn’t need now I keep looking up at my open tabs and seeing only the stuff I care about. It's hard to express this without spending hours inside the IDE. There's bug fixes, speed fixes and memory fixes.